Written by Rudrank Riyam.
WWDC 2022, Apple’s annual developer conference, wrapped up a week ago. And it was huge! There were many interesting highlights – from an M2 Macbook Air to new things for developers such as Swift Charts, WeatherKit, and App Intents framework. In this article, we’ll focus on the new frameworks across iOS, macOS, watchOS, and tvOS for all the Apple Platforms developers to check out!
Data visualization: Hello, Swift Charts
If you yearn to write more declarative syntax like SwiftUI and level up your data visualization game, Swift Charts is made for you!

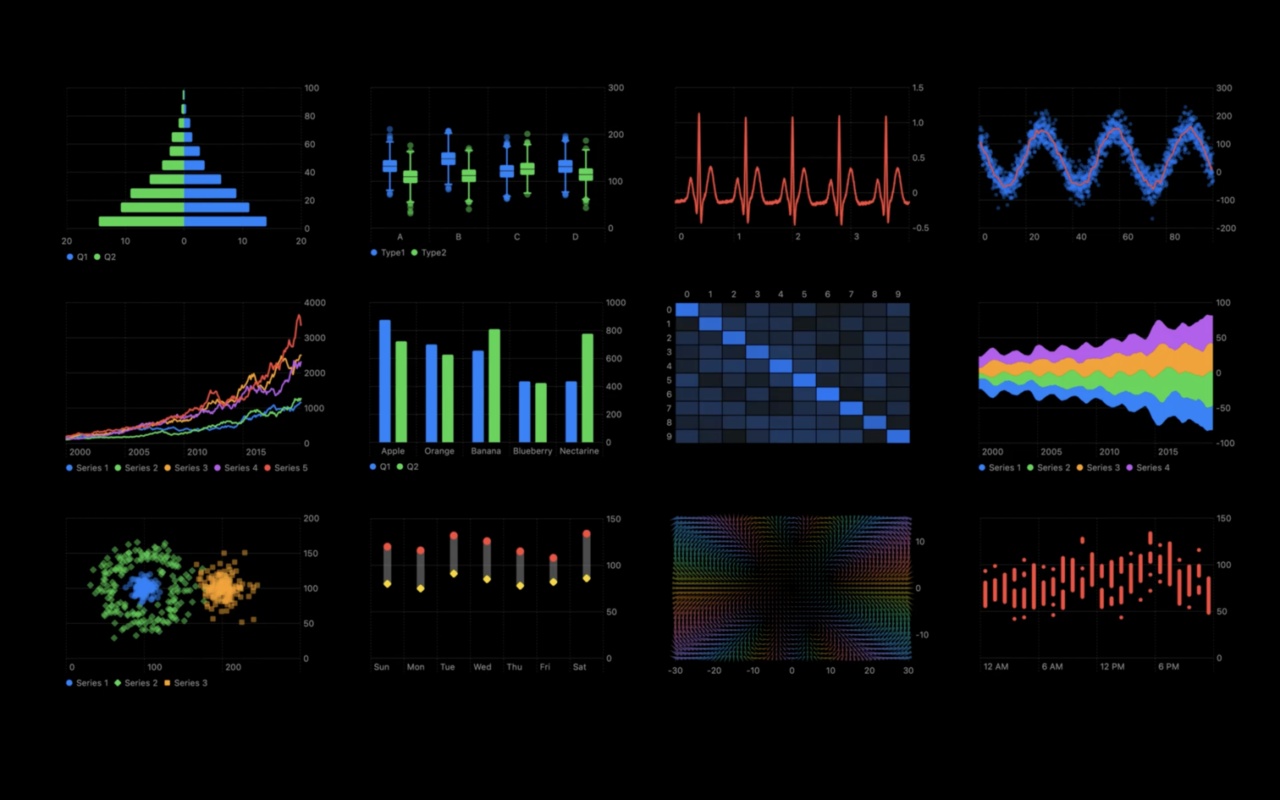
Apple introduced a new framework that helps you easily work with charts and create gorgeous visualizations. The chart can be anything — from a line or bar chart to something advanced like a range plot, stream graph, heat map, or even a vector field plot.
Here is an example of creating a bar chart with Swift Charts:
import Charts
struct BookSale: Hashable {
var day: String
var amount: Int = .random(in: 1..<50)
}
extension BookSale {
static var data: [BookSale] {
let calendar = Calendar(identifier: .gregorian)
let days = calendar.shortWeekdaySymbols
return days.map { day in
BookSale(day: day)
}
}
}
struct GorgeousChartView: View {
var body: some View {
Chart(BookSale.data, id: .self) { sale in
BarMark(x: .value("Day", sale.day),
y: .value("Amount", sale.amount))
.foregroundStyle(gradient)
}
.padding()
}
private var gradient: LinearGradient {
LinearGradient(colors: [.red, .orange],
startPoint: .top,
endPoint: .bottom)
}
}
Running the code on the device gives us the following beautiful bar chart:

While this is just a basic example of a bar chart, you can see how easy it is to work with it. No need to write a custom implementation! And on top of that, you get free support for Dark Mode, different device screen sizes, Dynamic Type, VoiceOver, Audio Graphs, and High-Contrast mode. IS there a cheery on the very top? Yes, there is: Swift Charts works across locales and is multiplatform. So you can focus on creating the best visual experience for all users.
To get started with Swift Charts, go to the session: Hello Swift Charts or the article on Creating a chart using Swift Charts. For advanced customization and to create more elaborate charts, start with Swift Charts: Raise the bar.
You can find the sample project for both the sessions here. It builds complex and interactive charts using Swift Charts.
Raining frameworks: Meet WeatherKit
With Apple’s acquisition of Dark Sky, we expected them to release a framework and a set of REST APIs to replace it. And this WWDC, we have WeatherKit and WeatherKit REST API!

WeatherKit is a native Swift framework for all Apple platforms and a REST API you can use from anywhere. You can use these APIs to have hyperlocal, accurate weather and forecast predications in your app to help the users make the right decisions.
You may find that WeatherKit has built-in support for the async/await syntax as a new framework. So, here is an example to show you how easy it is to work with WeatherKit fetching the weather for my city:
do {
let service = WeatherService()
let gurugram = CLLocation(latitude: 28.4595, longitude: 77.0266)
let weather = try await service.weather(for: gurugram)
let apparentTemperature = weather.currentWeather.apparentTemperature
let (minute, alerts) = try await service.weather(for: gurugram, including: .minute, .alerts)
} catch {
print(error)
}
Using the WeatherService class and the location for the city, you fetch the weather and then get the apparent temperature, which is very hot.
Similarly, it can rain anytime and may get severe heatwave, so you fetch the minute-by-minute weather and the alerts for the particular location.
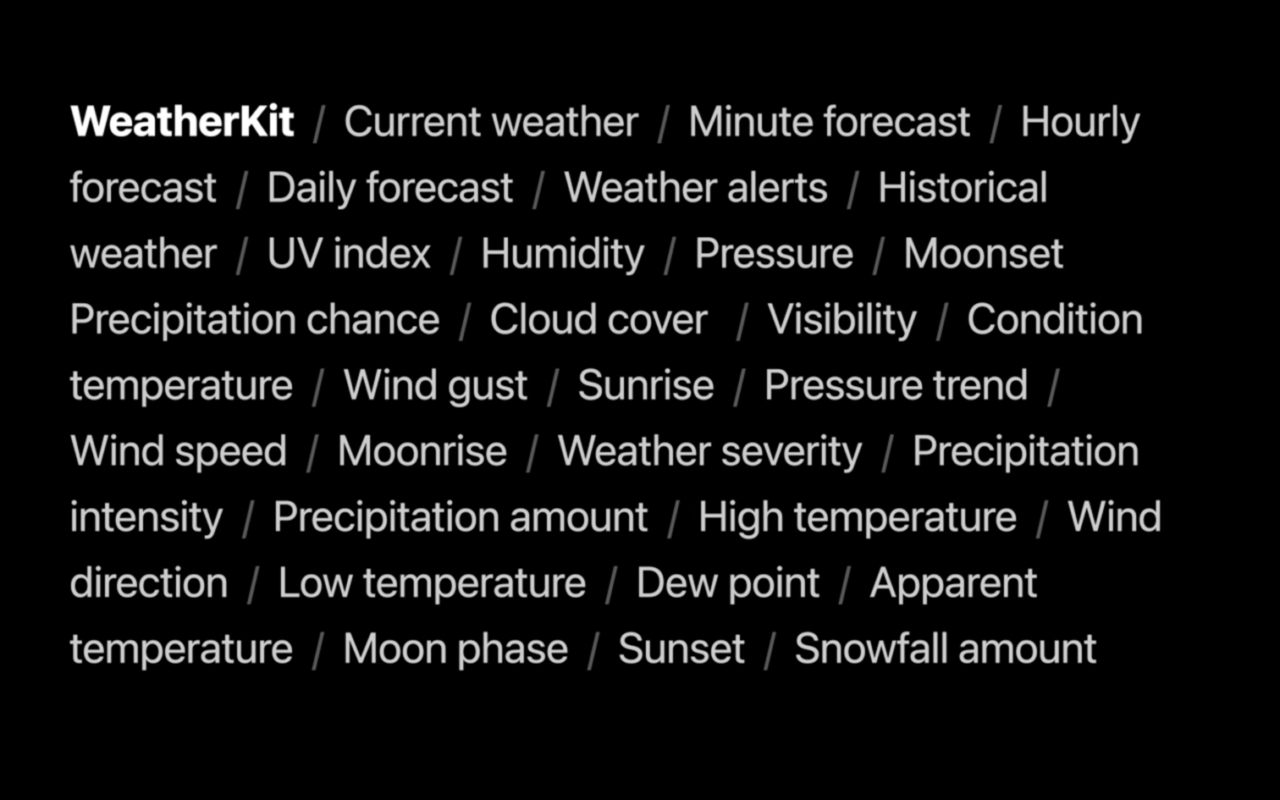
See how simple it is to work with WeatherKit? It will be exciting to see many creative apps use the WeatherKit framework to integrate it into their app or create a new weather app! There is loads of data available in WeatherKit to explore and play around with.

Also, Apple has made it easy for you to start WeatherKit. The pricing is as follows:
- 500,000 calls/month: Included with paid membership of Apple Developer Program
- 1 million calls/month: US$ 49.99
- 2 million calls/month: US$ 99.99
- 5 million calls/month: US$ 249.99
- 10 million calls/month: US$ 499.99
- 20 million calls/month: US$ 999.99
To understand more about WeatherKit, watch the WWDC session: Meet WeatherKit. Accompanying the session, there is also a sample code project which is a flight-planning app for requesting and displaying weather data for destination airports.
Hey Siri, use App Intents
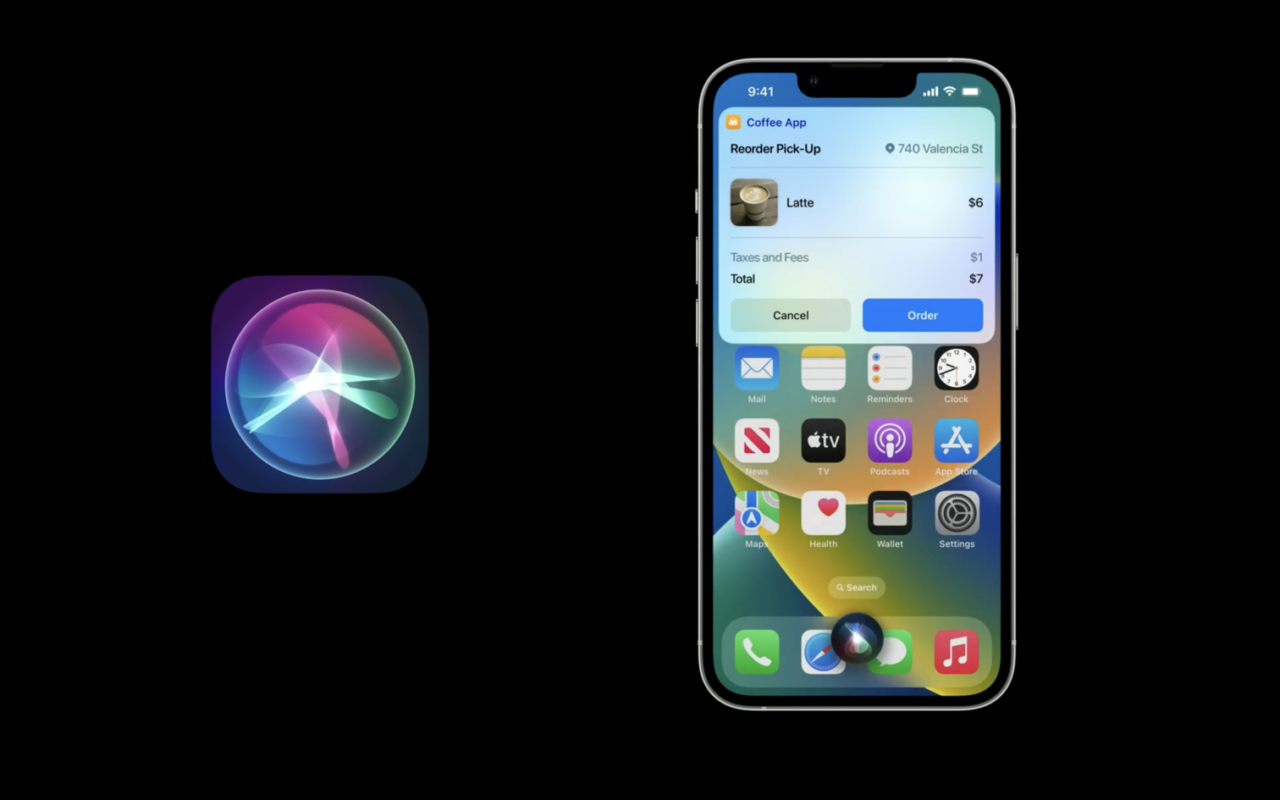
While you may be struggling to keep up with all the new frameworks announced, Apple still has a few more in its pockets. Shortcuts make our life easier as a user. Apple has decided to make your life easier as a developer by introducing a new framework written in Swift and called App Intents!

This framework works well with Shortcuts: Your users can use your shortcuts with Siri immediately, and the shortcuts also are displayed under app suggestions without any additional work from your end.
To show you how easy it is to create a simple shortcut and something that you can use with Siri, here’s the full code for a small sample project using App Intents:
import AppIntents
import SwiftUI
import QuoteKit
struct QuoteOfTheDayView: View {
var quote: Quote
var body: some View {
VStack {
Text(quote.content)
.font(.appTitle)
.minimumScaleFactor(0.5)
.padding()
.multilineTextAlignment(.center)
Text(quote.author)
.font(.appTertiaryTitle)
.padding(.bottom)
}
.foregroundColor(.white)
.padding(.bottom)
}
}
struct QuoteOfTheDayIntent: AppIntent {
static var title: LocalizedStringResource = "Quote of the Day"
@MainActor func perform() async throws -> some IntentPerformResult {
let quote = try await QuoteKit.randomQuote()
return .finished {
return QuoteOfTheDayView(quote: quote)
}
}
}
struct QuotingShortcuts: AppShortcutsProvider {
static var appShortcuts: [AppShortcut] {
AppShortcut(intent: QuoteOfTheDayIntent(), phrases: ["Show me a quote"])
}
}
And that’s it! Using the phrase “Show me a quote” to Siri opens the following screen:

To learn more about App Intents, you can dive into the documentation right away or watch the session: Dive into App Intents
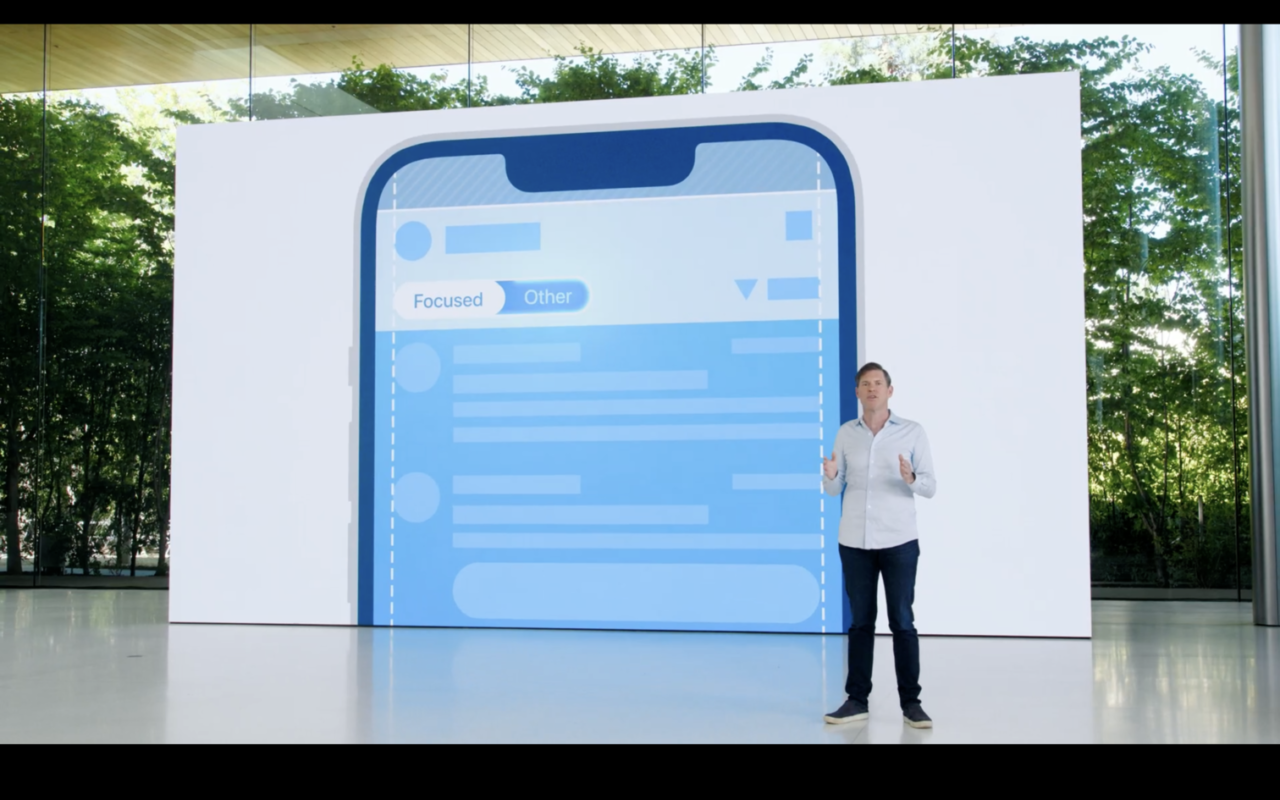
Let’s focus on Focus Filters
Last year, Apple introduced the Focus feature on different Apple platforms where the user can have different options for focusing, like blocking all notifications except from specific people or apps or automatically replying with a prewritten message.

This WWDC, Apple is going one step further with Focus filters where we can define the content of our app based on the user’s current focus. For example, if the focus is set to Work in the Calendar app, the calendar only shows the work-related events.
The use cases for Focus filters in your app can vary from managing multiple accounts to filtering large content to preventing distractions.
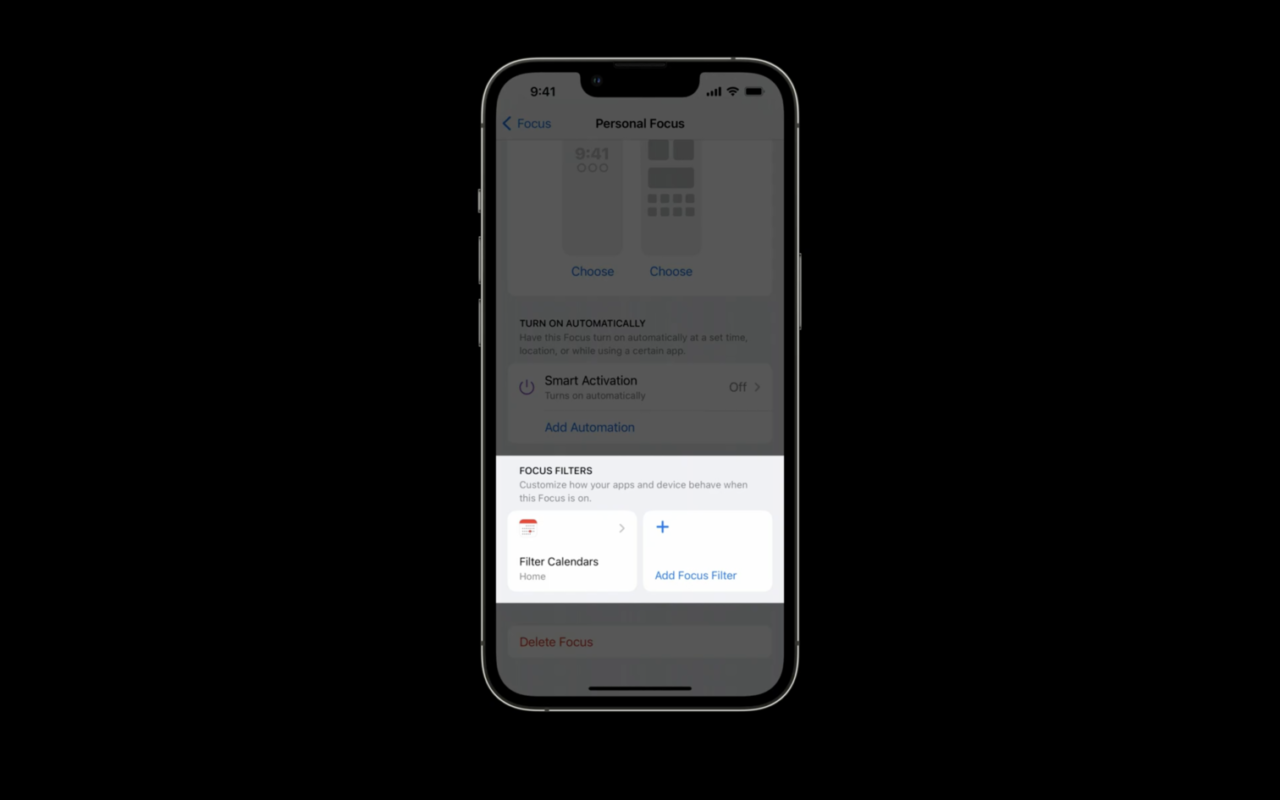
To provide an overview, we first define the Focus filter and parameters for providing custom settings in the Focus screen. We add focus filters in our app using the AppIntents framework. Outside of the app, we can also update the widgets, filter notifications, and update badge counts.
When working with focus filters, remember the idea of why the users may need them in the first place. Then, you can design the updated screens showcasing the relevant information for the user when they are focused. Here is an example of focus filters of the Calendar app:

To understand more about Focus filters API, watch the respective WWDC session Meet Focus filters. Here’s the documentation on Focus to get you started on adjusting your app’s behavior and filtering incoming notifications when the current Focus changes.
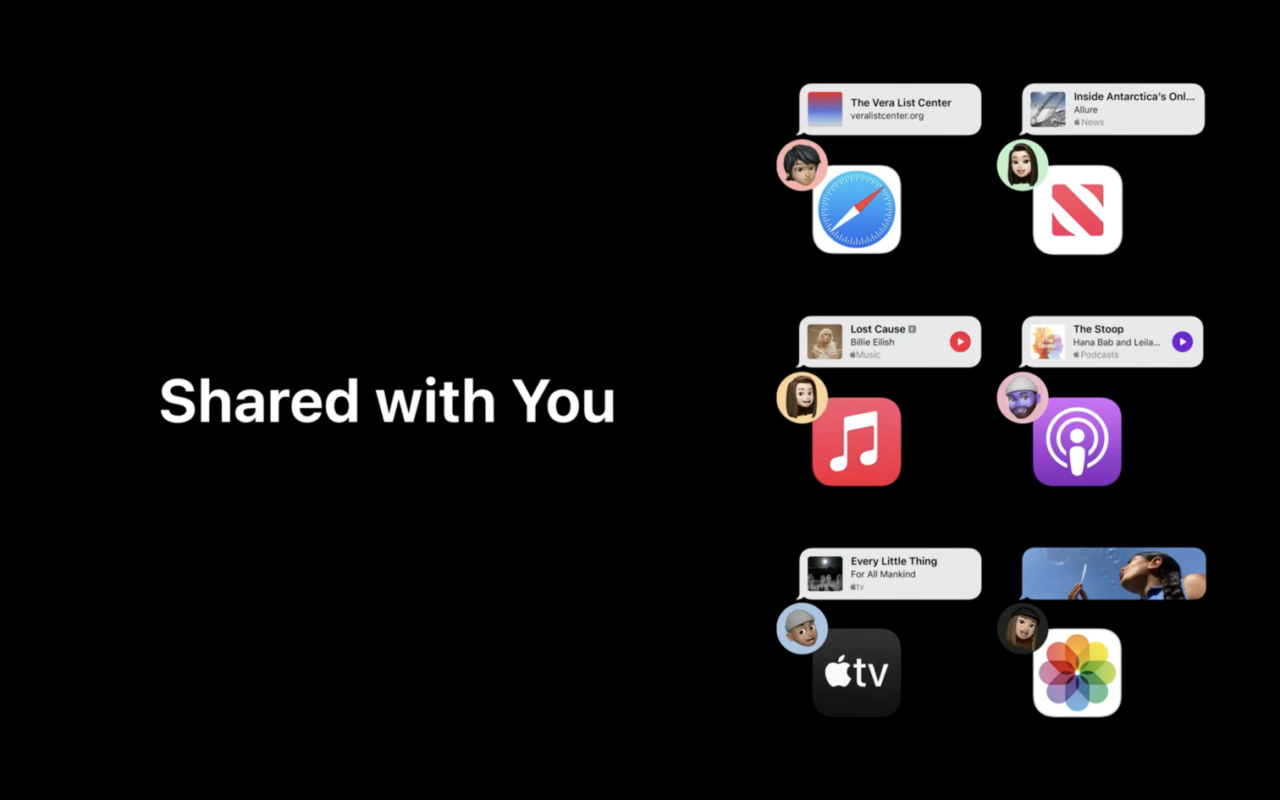
Sharing with Shared with You
Last year, with iOS 15 and iPadOS 15, you could use Shared with You for sharing content with others from the Apple TV, Music, Podcasts, News, Photos, and Safari apps. You can add the same functionality to your app this year using the new Shared with You framework!

It makes it a lot easier for others to find content in your app that you or someone else shared in Messages. Implementing Shared with You is relatively simple in your app, where users can continue the messaging experience within the content.
There are four steps:
- Adopt Universal Links in your app
- Add Shared with You capability in Xcode
- Add the Share with You shelf, which provides a rich preview and content
- Add attribution views for your content that tell who shared it, and tapping it opens the Messages app.
There are three main classes:
SWHighlight class represents a universal link shared by any number of contacts in one or more conversations. You can display the preview in your app based on the content URL.
SWHighlightCenter contains a list of universal links shared with the current user. You conform to its delegate, get notified of changes in the highlights, and get the new list of highlights.
SWAttributionView is a subclass of UIView on iOS, iPadOS, Mac Catalyst, tvOS, and NSView on macOS for displaying the sender who shared a highlight and providing related actions. You can customize it according to your needs.
To understand in more detail on fetching the URL for the highlights and setting the attribution view, check out the discussion the documentation or SharePlay the session: Add Shared with You to your app with your friends.
Sharing is caring.
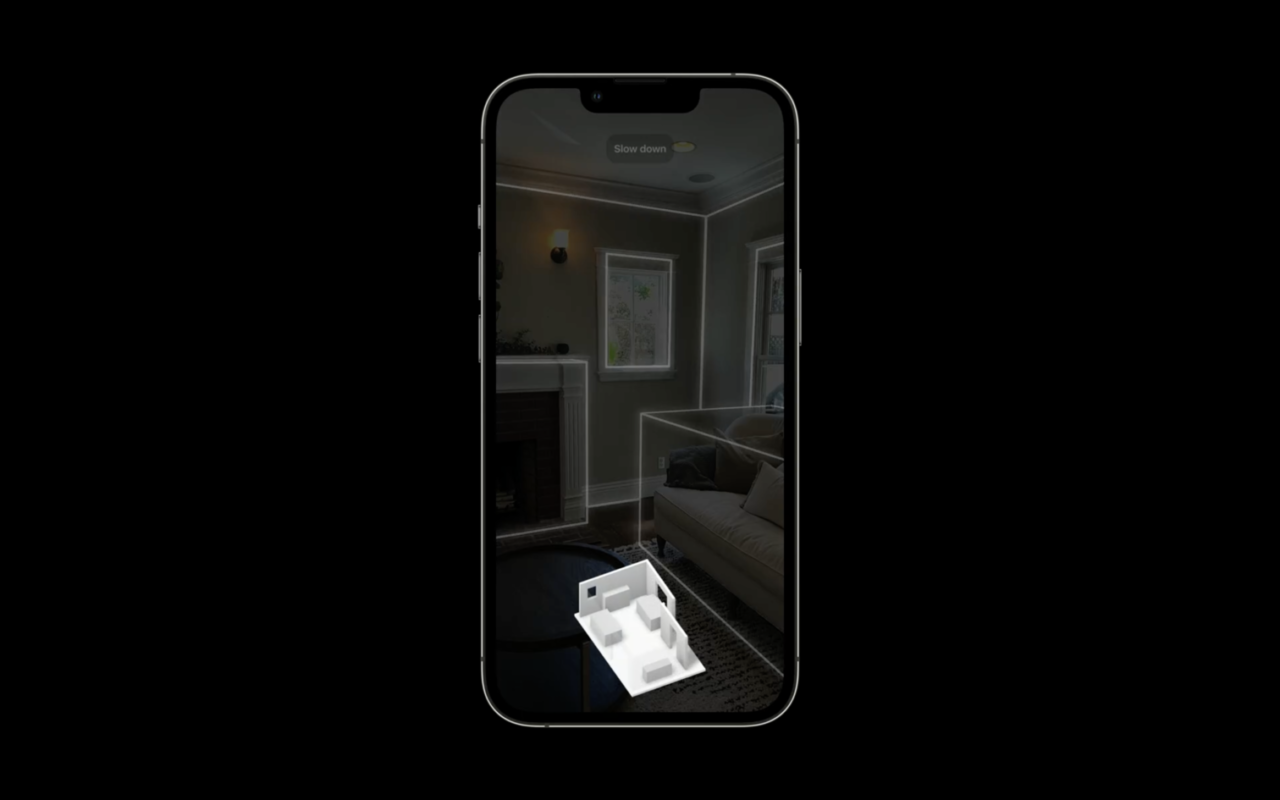
Creating a RoomPlan
After the success of Scene Reconstruction API, which gives a coarse understanding of the geometric structure of your space, and Object Capture, which takes in photos of real-world objects and turns them into a 3D model using the Photogrammetry API in RealityKit, Apple has announced a brand new framework called RoomPlan.

As the name suggests, RoomPlan allows you to scan your room using your iPhone or iPad with a LiDAR Scanner. The framework generates a parametric 3D model of the room and its room-defining objects that you can use in your app.
You can use RoomPlan in two ways:
- Scanning experience API: Out-of-the-box experience to integrate RoomPlan into your app.
- Data API: Use the live data from a scan according to your use case.
To work with RoomPlan, you have the RoomCaptureView, a subclass of UIView that enables the user to scan their room with the device’s camera. You manage the room-scanning process using RoomCaptureSession
To learn more about adopting this API in your app, go through the session: Create parametric 3D room scans with RoomPlan. It describes best practices, challenges, and scanning/thermal considerations.
It also has a sample project that creates a 3D model of an interior room by guiding the user through an AR experience!
You require a real iOS 16 device (not a simulator) with a LiDAR Scanner to work with RoomPlan.
Conclusion
This year’s WWDC has been filled with a plethora of updates, and there is so much to learn with the new frameworks that Apple presented to us.
For the developers, you have enough on your plate to spend the next year updating, making the best of the new APIs, and creating the finest user experiences for your users.
We hope that you enjoyed WWDC 2022 as much as we did! And for those, who didn’t have the time to go through the sessions and the new frameworks, we hope our article helps catch up! Please share your favorite announcement of the conference with us by joining our Slack community or mentioning @codemagicio on Twitter. Have a great year ahead, exploring and experimenting with the new features!














.png)




Discussion about this post