Blueprint app development: Introduction
Many businesses have been migrating to app development in the past few years. It is observed that nearly 62% of companies currently have apps or are developing one. And why not? Apps have proven to give a better user experience, increase sales, and provide products/services much more effectively. But what about the Blueprint app development for business?
While app development is a process that is quite demanding in terms of revenue, human resources, and time, it is next to impossible to bring your idea to life in one go, that too without planning. This is also because almost one-fourth of all apps (24%) are used only once. Thus, paying attention to multiple details is essential to keep the app robust and alive, not just by mere imagination.
One must look after many factors as well as angles, from frontend to backend to user experience, to maintenance, to ensure that the outcome is fruitful. App blueprint is thus one of the methods used, which acts as a guide to ensure that the developed app is made as close to the vision as possible.
What makes the app blueprint building approach perfect?
Planning is a prerequisite before you take up anything, be it a project of any magnitude. One needs to plan to ensure that you have a clear image of the final product covering all the necessary details and ensuring everyone is on the same page. Whenever one invests heavy resources to complete a job, they would like it to have the best possible output so that it does not go to waste.
The blueprint app building approach is recommended for developing your app, especially for startups. It involves designers and developers coming together and designing a basic wireframe of the app while addressing the issues it will solve and how it can be placed in the market. This method is helpful as it helps to get the bigger picture and gives an idea of what you are stepping into instead of just designing the simple design.
App blueprints involve multiple stages that scrutinize almost every aspect of the app, giving you a complete overview of all kinds of features, no matter how big or small. Be it the login button, how the user will reach there, or the USP it offers to the users, a blueprint plans everything to help minimize any nasty surprises at the end.
This also helps to utilize resources more effectively, rather than a trial-and-error method, as the team has a better idea of the whole structure and is pretty aware of what they need and the kind of errors they can expect along the way. It also helps you give an edge over your competitors, who might have overlooked details you have taken care of.
Benefits of using the blueprint app development method
There are multiple reasons why businesses like to adopt App blueprints.
1. More accurate cost estimation
It avoids expensive mistakes as the team has an idea of the outcome; therefore, they allocate the money accordingly. They have a rough estimate of how many people are required, how much cost is involved in developing the app, and how much is needed for maintenance.
If they do not develop a blueprint, there might be chances that later on, they might have to incur costs that are not according to their budget, which will prove to be quite heavy. Startups and businesses work on a tight budget initially, and they must be able to gain the maximum output with the minimum investment possible.
2. Helps the app to reach the market more quickly
Blueprint app development helps you to cut down on the development time, which makes it market-ready faster. The time involved in coming up with a random design, making significant changes to it, as well as going through multiple iterations is a lot. With a blueprint, you have a pretty solid idea of what the design will look like, what colors it will use, and how the overall flow of the app will be. You can work accordingly in a systematic way, with minute changes here and there if needed. It can also help you identify potential errors in the design early on, thereby saving coding time.
3. Provides a solid framework for the team to work with
A blueprint helps to define the app’s structure thoroughly, providing the team with a solid framework to work with. They know what they have to work on, how they approach the problem, and what is expected of them. This makes the whole working of the app development portion relatively seamless.
Additionally, even potential investors get an idea of what you are working on and how your approach will make a difference, which might lead them to invest in your startup early on if they are interested.
4. Balances the technical as well as the aesthetic details of the app
For a successful app launch, one must deeply look after every app detail. It might be that it has tons of high-tech features to solve the problem, but it provides a poor user experience as everything is all over the place. Or it might be that the UI is well designed and the app is appealing to the user, but the functionality is poor.
Thus, a blueprint considers all the aspects, not only the technical ones, to ensure that the final app is functional and easy to use and satisfies the user’s needs completely.
What does the blueprinting process look like?
The blueprinting process is highly systematic and requires more or less 3-4 weeks to formulate. It involves multiple steps and schedules to develop the best possible budget and plan.

1. Designing the business case
2. Risk/Opportunity assessment
3. Defining the workflow of the application
4. Deciding upon the technical requirements
5. Finalising the core requirements of the application
6. Formulating a roadmap
7. Combining everything to come up with the most optimized solution
How to design an app and win the market
For designing and developing a successful app for the market, here are a few pointers you need to keep in mind:
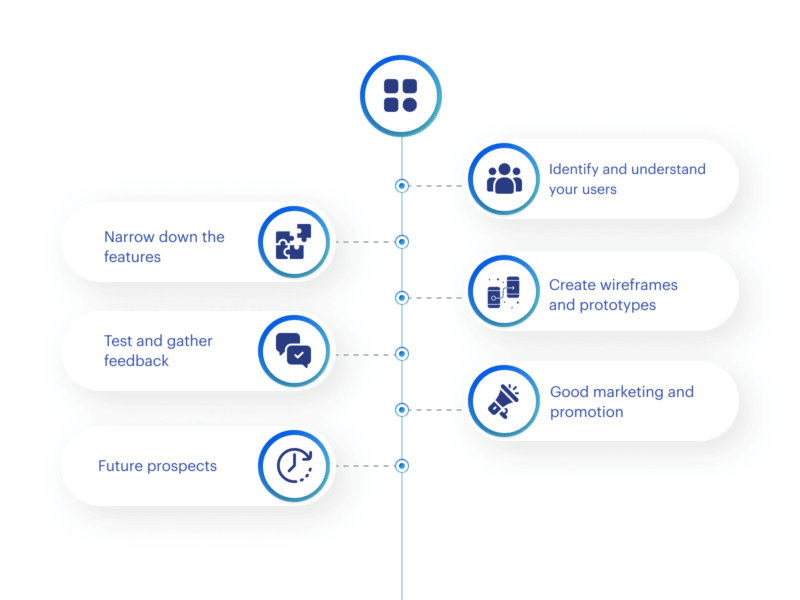
1. Identify and understand your users
This is the first and foremost point that must be considered before starting the app development process. It is essential to identify which users you want to cater to and how you will solve their problems. A targeted user base increases the chances of developing a successful app and helps you focus on the critical part.
2. Narrow down the features
Decide on what kinds of features you want in your app. This step involves a lot of research and surveys, assessing competitor apps and new technologies. Components might include both technical and designer, which gives the basic framework of the app, which can later be built. It should be responsive, aesthetic, functional, and scalable.
3. Create wireframes and prototypes
Wireframes and prototypes are the first steps in bringing your idea to life. Wireframes involve creating a basic layout of your app design, how it will look, and if the plan is going in the right direction. The prototype then works on this by making it functional so that one gets a complete idea of how it’s going to look and feel and the user experience it’s going to provide
4. Test and gather feedback
Testing is quite crucial for debugging the errors in the app. It is made to go through multiple tests to solve any problem the user might encounter and ensure that all the features work as desired. At this stage, user feedback needs to be considered through alpha and beta testing, as it might provide a new angle that might not have been thought about before. Also, the product is ultimately being made for the end-users; thus, it is necessary to take them into the loop sometime during the development process.
5. Good marketing and promotion
A newly launched app must make its place in the market, which requires good marketing strategies as well as advertisements. There needs to be a buzz about your app and how it’s different from others in the market. This would encourage more and more users to try it out and give critical feedback. Or, if they like the experience, they might continue with it, resulting in a loyal user base.
6. Future prospects
In this ever-changing world of technology, the team needs to be prepared for options that would help to maintain its position or increase it. The app needs to be equipped with regular updates and features, expand its user base, or update its UI so that the app does not become outdated.
App blueprints are, therefore, quite an effective method for businesses to develop their apps cost-effectively in a planned and scheduled manner.
Blueprint app development: FAQs
1. What is the development blueprint of an application?
A development blueprint of an application maps out the components of an app to a well-defined structure to create a complete and detailed strategy. It gives a basic framework for how the user will interact with the app, the layout displayed, and the basic features available for their functionality.
2. How do you make an app blueprint?
An app blueprint involves multiple stages, from ideation and assessing needs to identifying potential errors and defining all requirements. You can put various components into pre-defined templates or create a new one per your need. This is highly customizable as per the need and nature of the business and its application.




















Discussion about this post