本記事は、佐藤将来が執筆しました。
本記事では、CI/CD ツールである Codemagic を用いて GitHub との連携を行いながら AppStore へアプリをリリースする手順をご紹介します。
「現状、Xcode を用いて手動で App Store Connect へアプリをアップロードしているけど、その手順を簡略化したい」という方に是非読んでいただけると幸いです🙌
この記事で出来るようになること
この記事の手順に沿ってセットアップしていただくと、GitHub と連携して App Store Connect へと対象のアプリをアップロード出来るようになります。
つまり、日々の開発の際には以下のような流れでストアへのリリースを行えるようになります:
-
GitHub 上でトリガーとなる PR をマージする(下記例では
develop→mainブランチへのマージ時) -
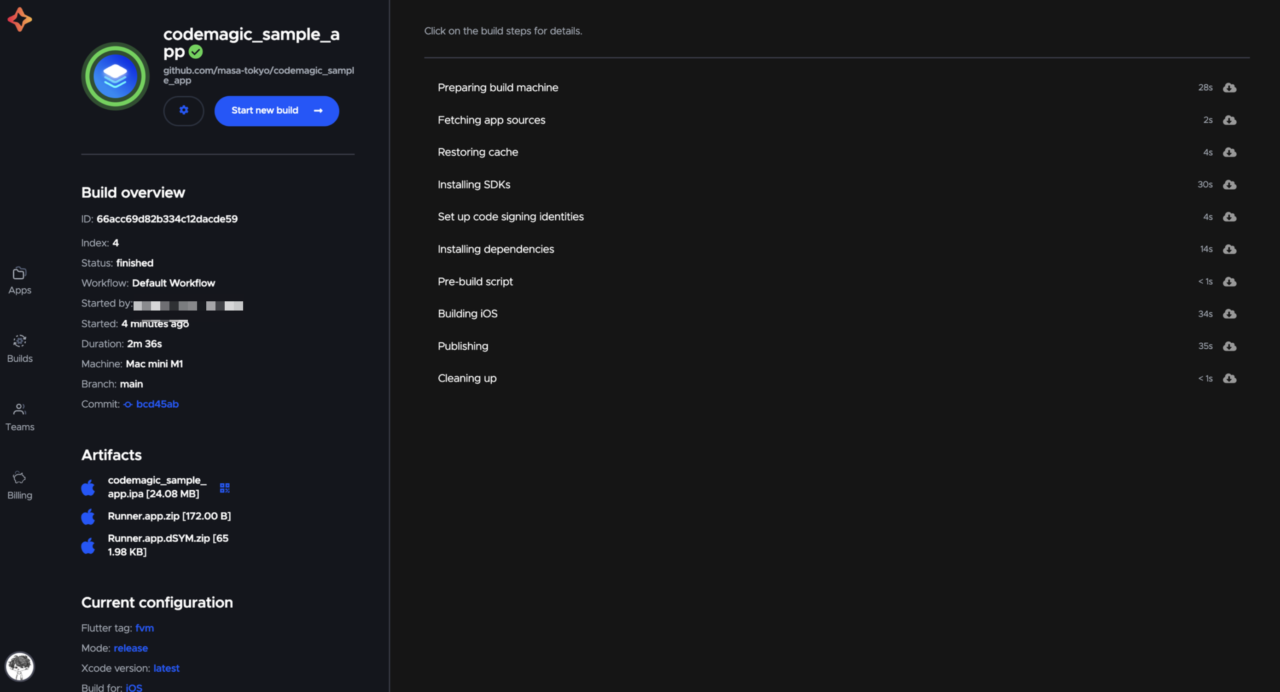
数分後、Codemagic 上でアプリのビルドが完了する

-
App Store Connect 上にアプリがアップロードされ、リリース申請が行えるようになる

前提条件
本記事の手順に沿っていただくには、以下のものが事前に必要です:
- macOS の搭載されたPC
- Apple Developer Program へのメンバーシップ登録
- App Store Connect 上でのアプリ登録
事前準備
まず事前準備として、Codemagic のワークフロー作成に必要な Bundle ID と API キーを作成しましょう。
Bundle ID の確認
-
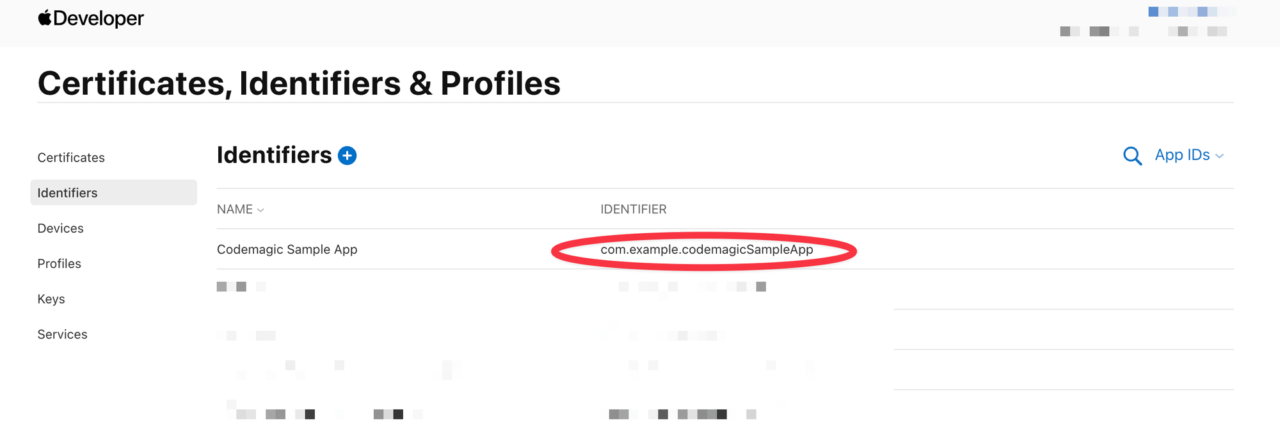
Apple Developer Portal へログイン後、「Identifiers」ページへ移動します 。
-
該当アプリの Bundle ID (Xcode 上で登録されているのと同等のもの)が存在しない場合、新規作成してください。
-
値を確認して保存しておいてください。

API キーの作成
-
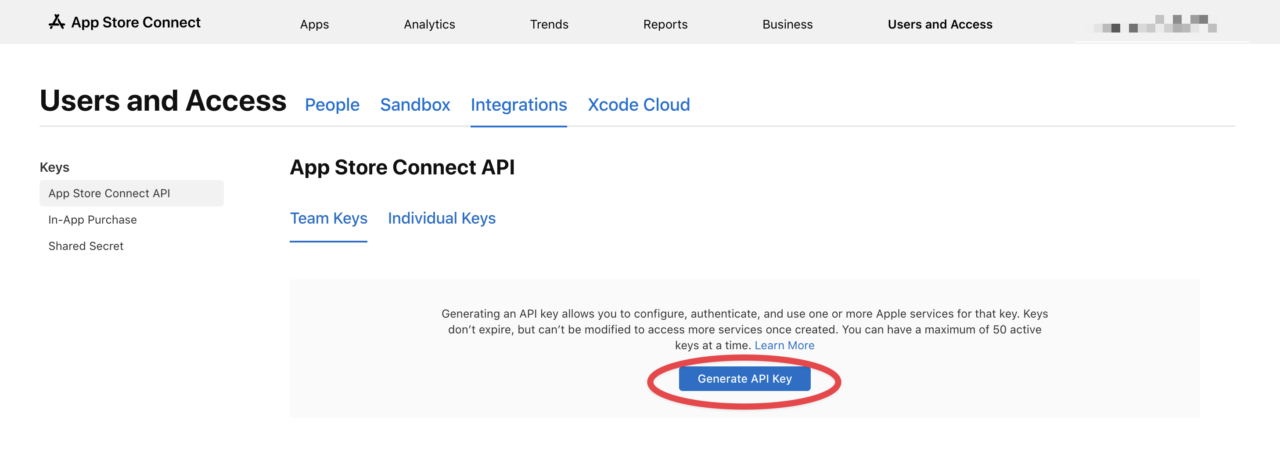
App Store Connect にログイン後、「Users and Access > Integrations」 へ移動します。
-
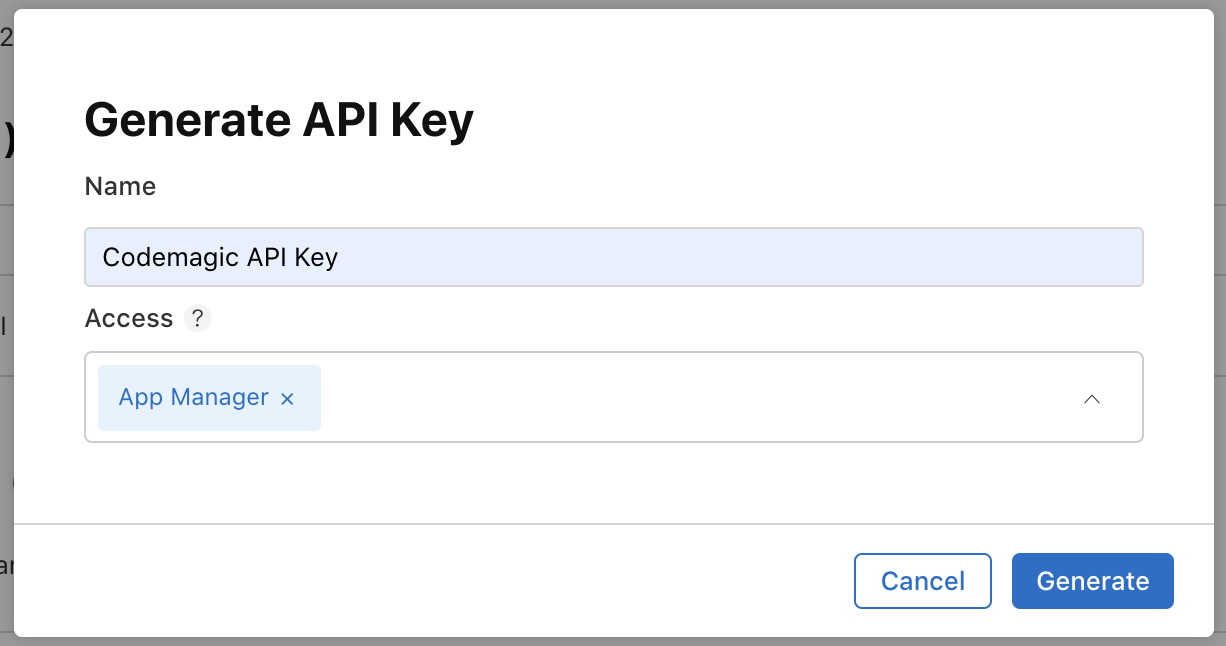
「Generate API Key」ボタンよりAPIキーを新規作成します。

-
キー名とアクセス権限(App Manager)を入力して作成します。

-
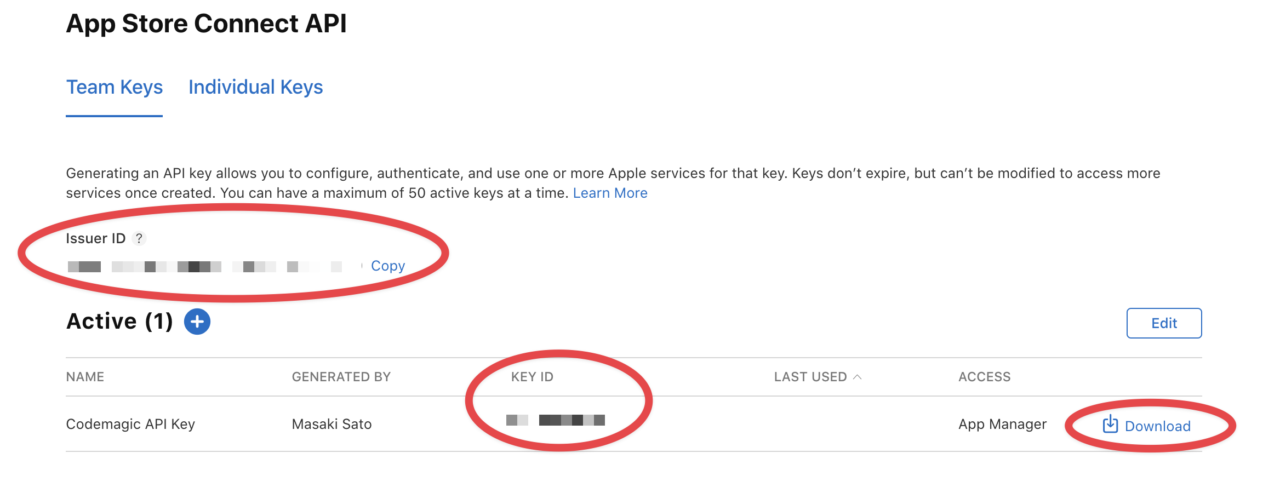
Issuer ID と Key ID をコピーし、API キーファイルをダウンロードします。

これらの ID やファイルは後のステップで必要になるので、すぐに取り出せるように保管しておいてください。
Codemagic とは
ここからは Codemagic を使った手順に入っていきますが、簡単に Codemagic についてご紹介します。
Codemagic とは、Flutter 開発に特化した、テストやビルド、デプロイを自動化する CI/CD ツールです。
iOS, Android や React Nativeなど、様々なプロジェクトにおいて利用できますが、Flutter プロジェクトでは Workflow Editor という GUI ツールを用いることが出来ます。
これにより、yaml ファイルなどの専用ファイルの作成を必要とせずに直感的な操作による開発が可能です。
個人利用であれば無料で使い始めることが出来、十分な無料枠(毎月500分)を提供しています。
料金の詳細についてはこちらをご覧ください。
では、実際に Codemagic を使ってみましょう!
初期設定
アカウント作成
Codemagic の利用が初めての場合、以下よりアカウントを作成してください。
既にアカウントを持っている場合、以下からログインしてください。
アプリの追加
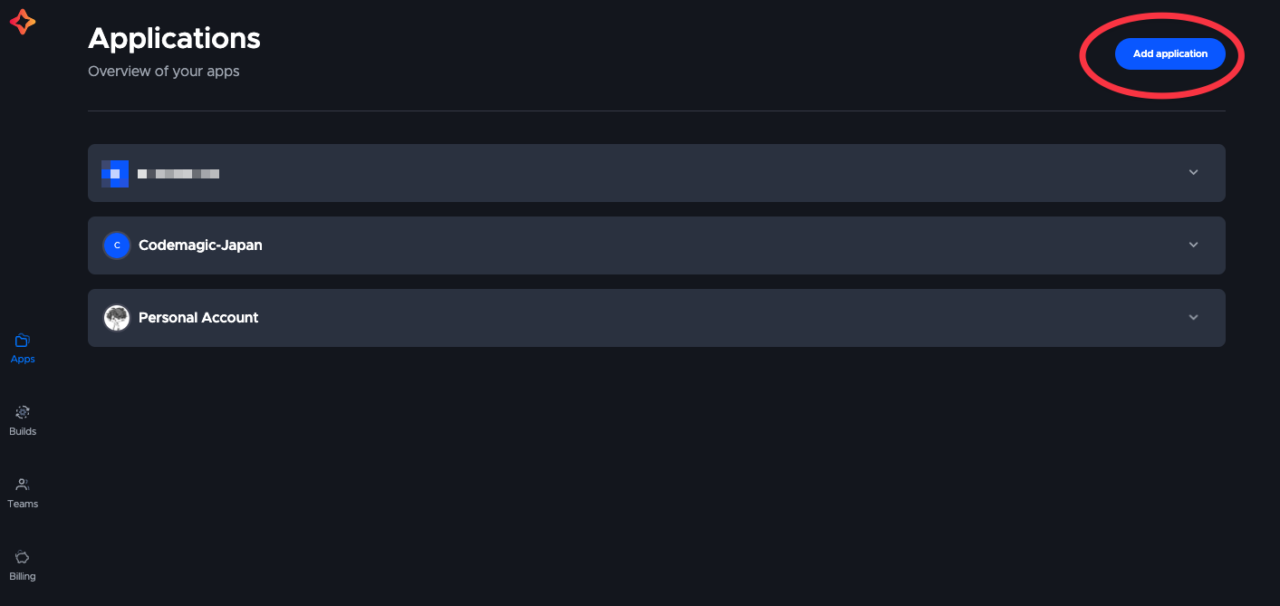
ログイン後、アプリ一覧ページより、アプリを追加しましょう。

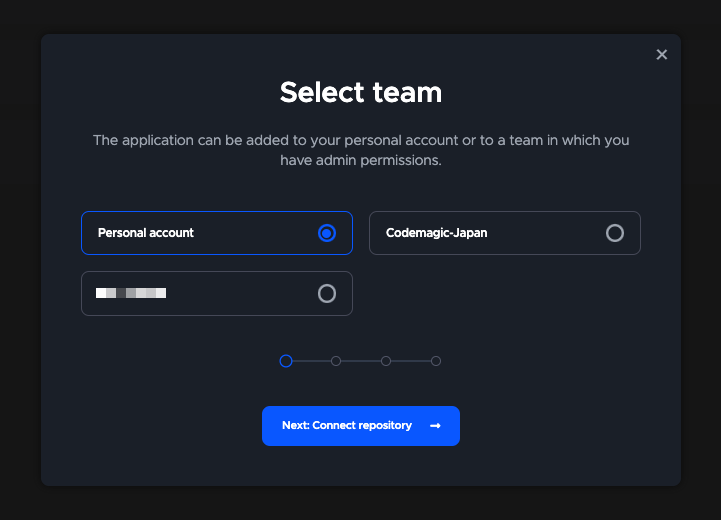
アプリを追加したいチームを選択しましょう。
個人の場合は Personal account を選択します。
(チームについての詳細はこちら)

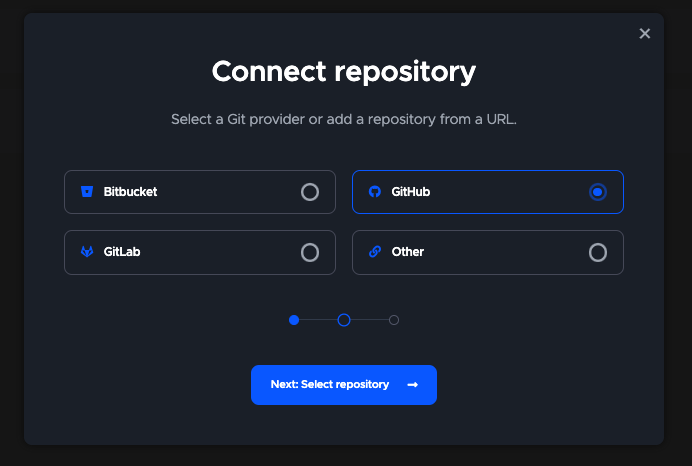
接続したい Git Provider を選択しましょう。
本記事では GitHub との連携を例にとって行います。

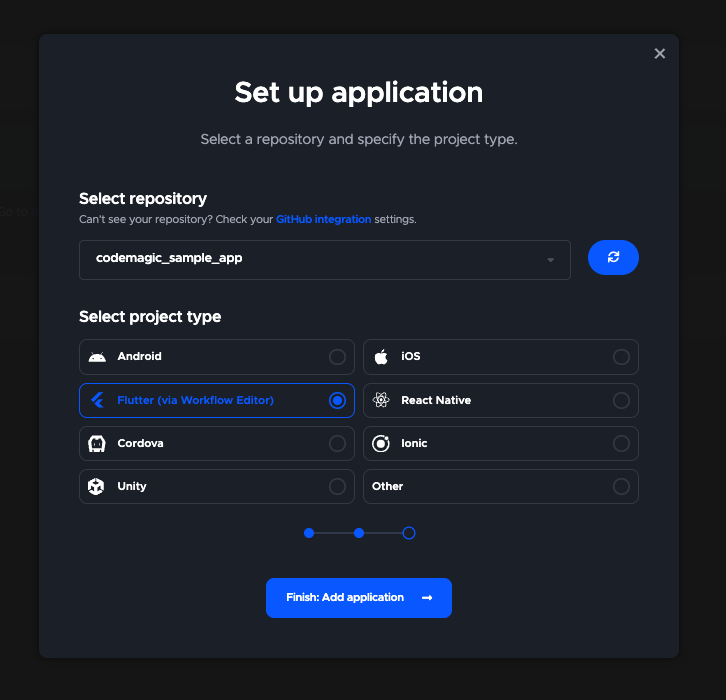
追加したいアプリの GitHub リポジトリを連携して作成を完了してください。
※ こちらのページより、該当リポジトリへのアクセス権限を付与してください。

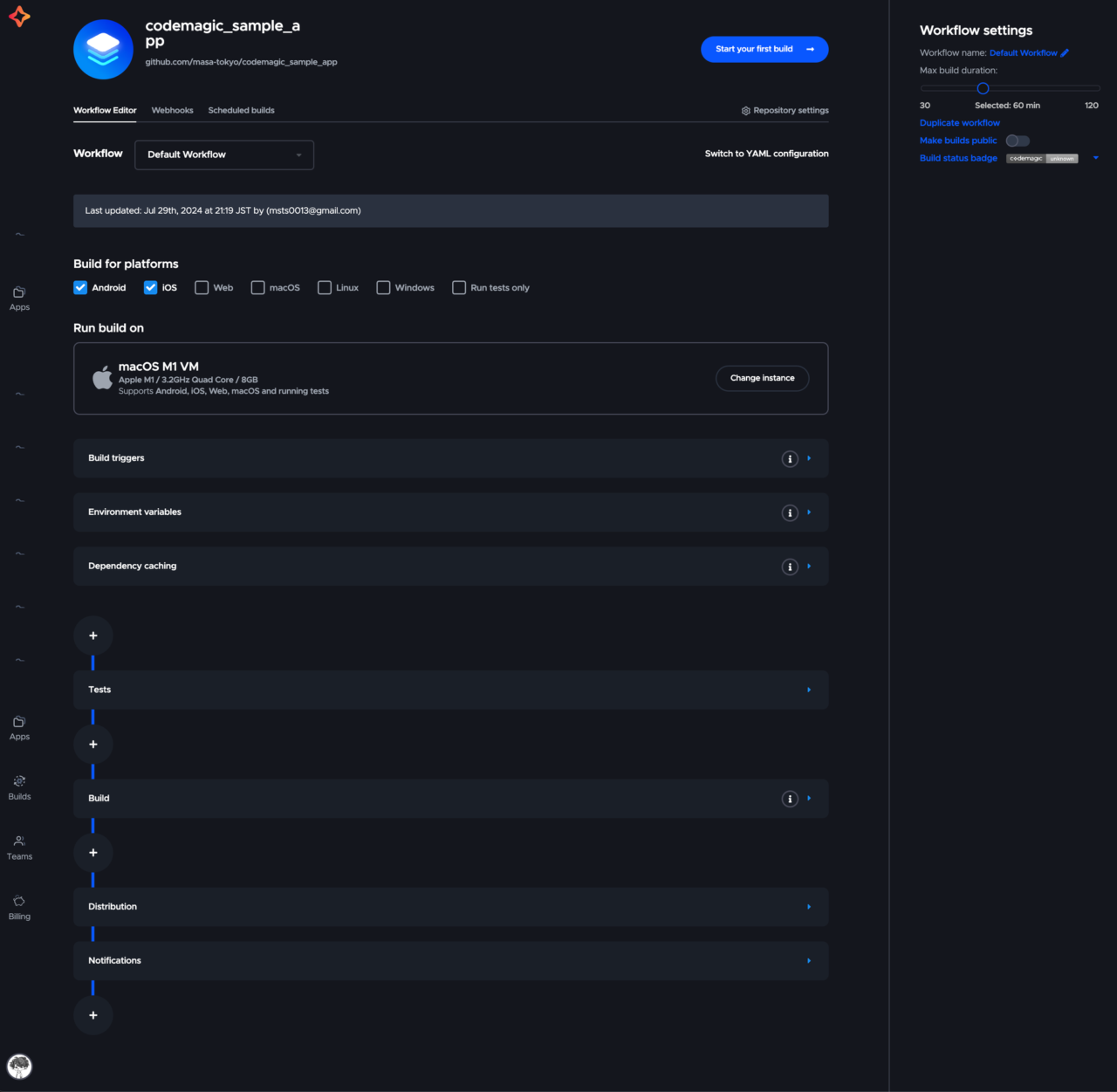
アプリの作成が完了すると、以下のような Workflow Editor が開きます。

それでは、ここから Step 1 ~ 4 に沿って少しずつ Codemagic に慣れていきましょう!
Step 1: はじめてのビルドを回してみる
まず、はじめてのビルドを成功させましょう。
“My first green build!” という文章をプリントする簡単なビルドを回してみます。
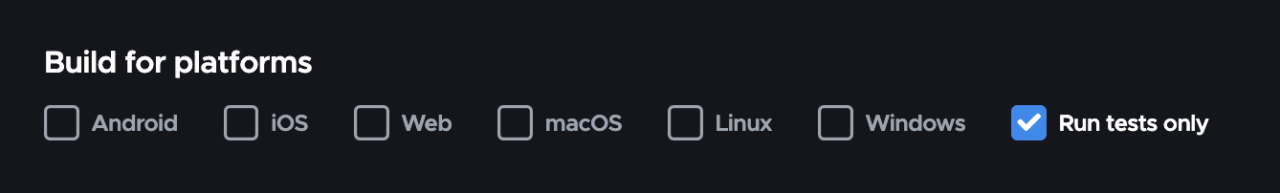
-
「Build for platforms」は「Run tests only」にチェックマークをつけます。

-
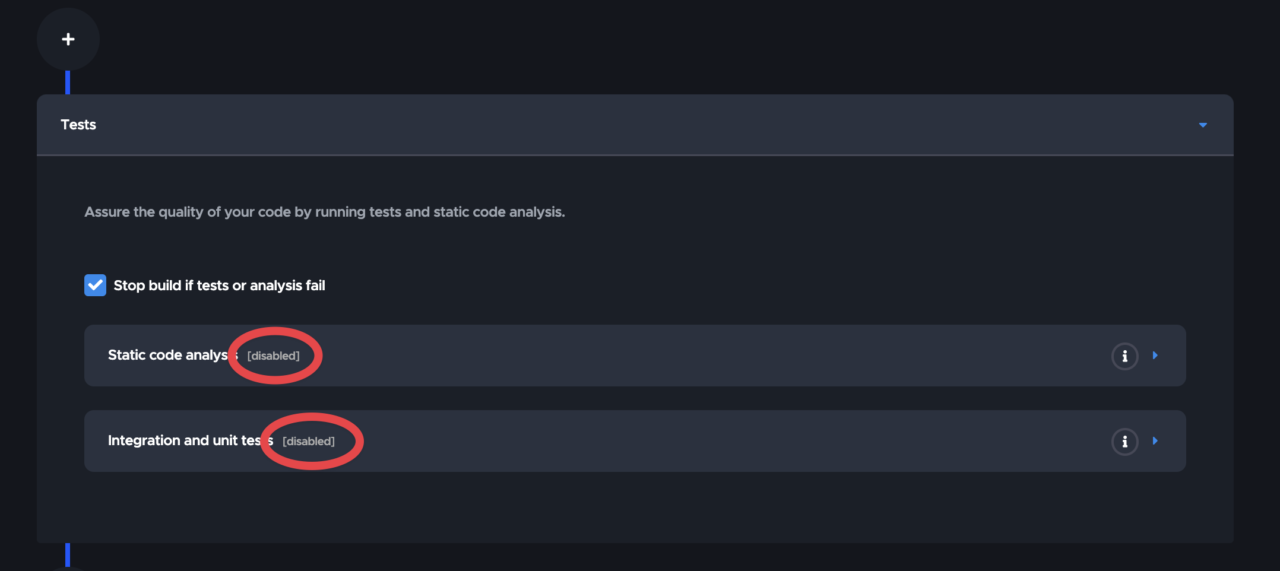
「Tests」セクション内のテストは無効になっていることを確認します。

-
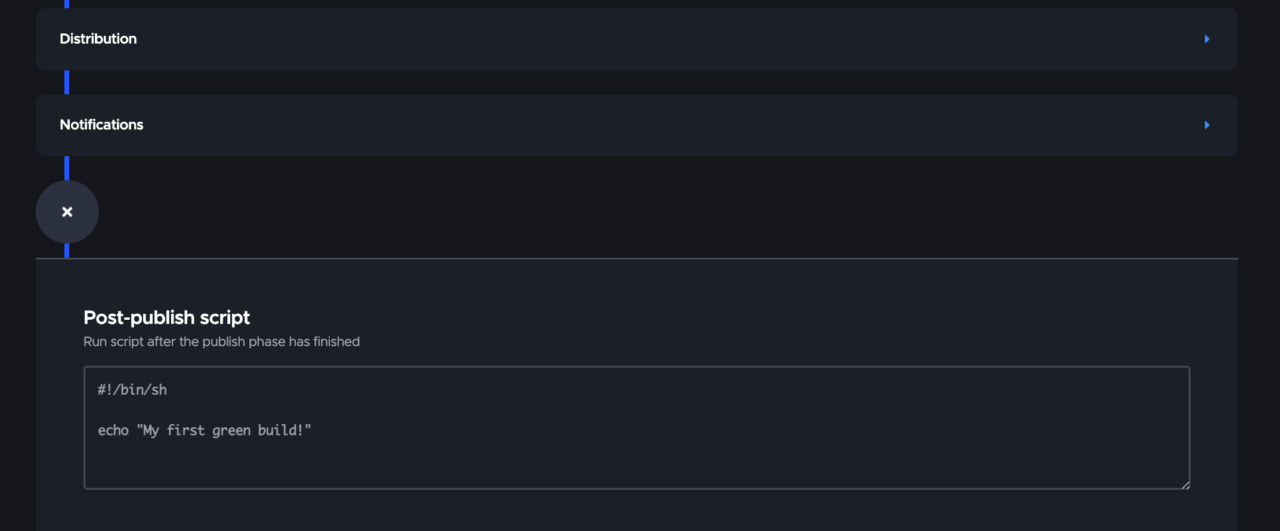
「Notifications」セクションの後の「+」ボタンを押して以下ように入力します。

-
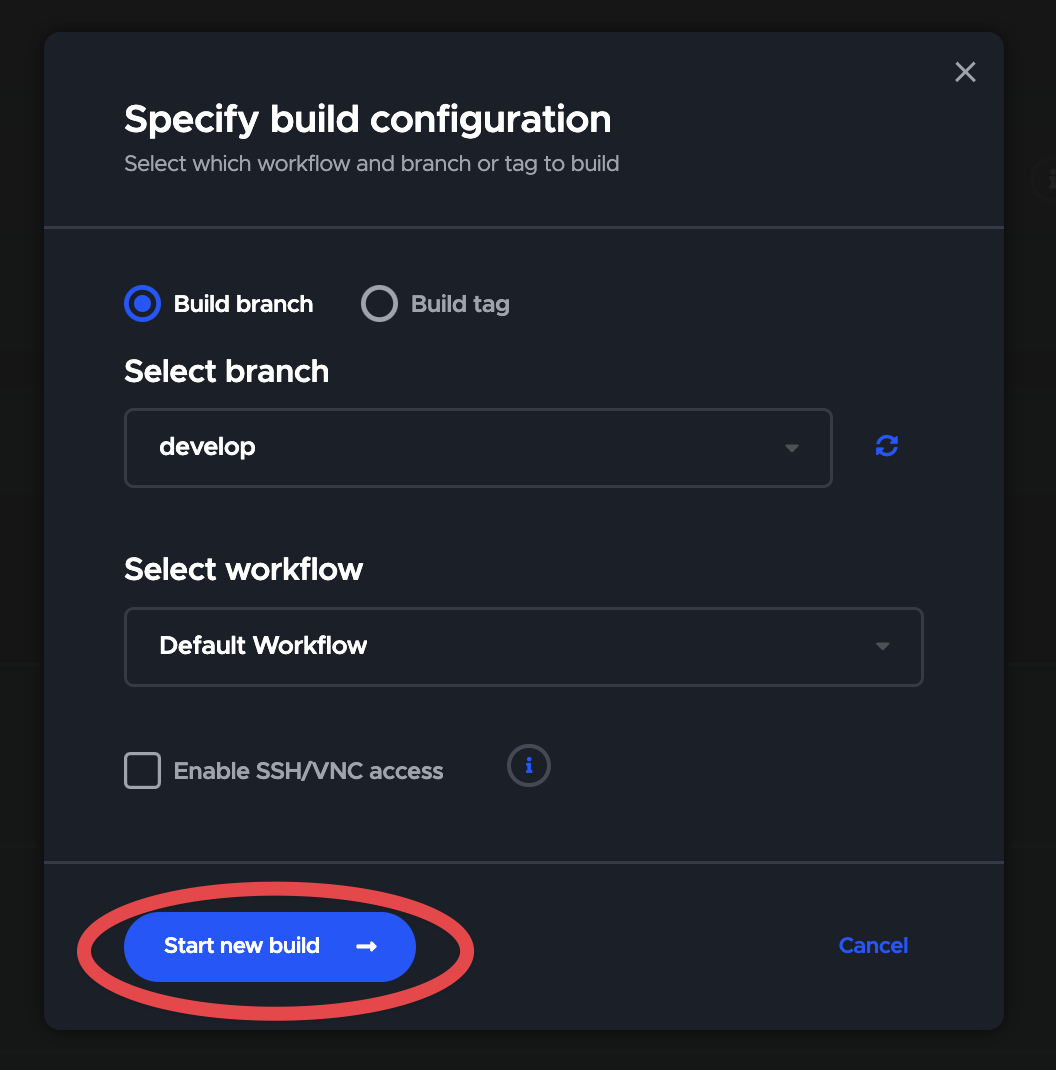
画面右上より、変更を保存しましょう。

-
ビルドを開始します。


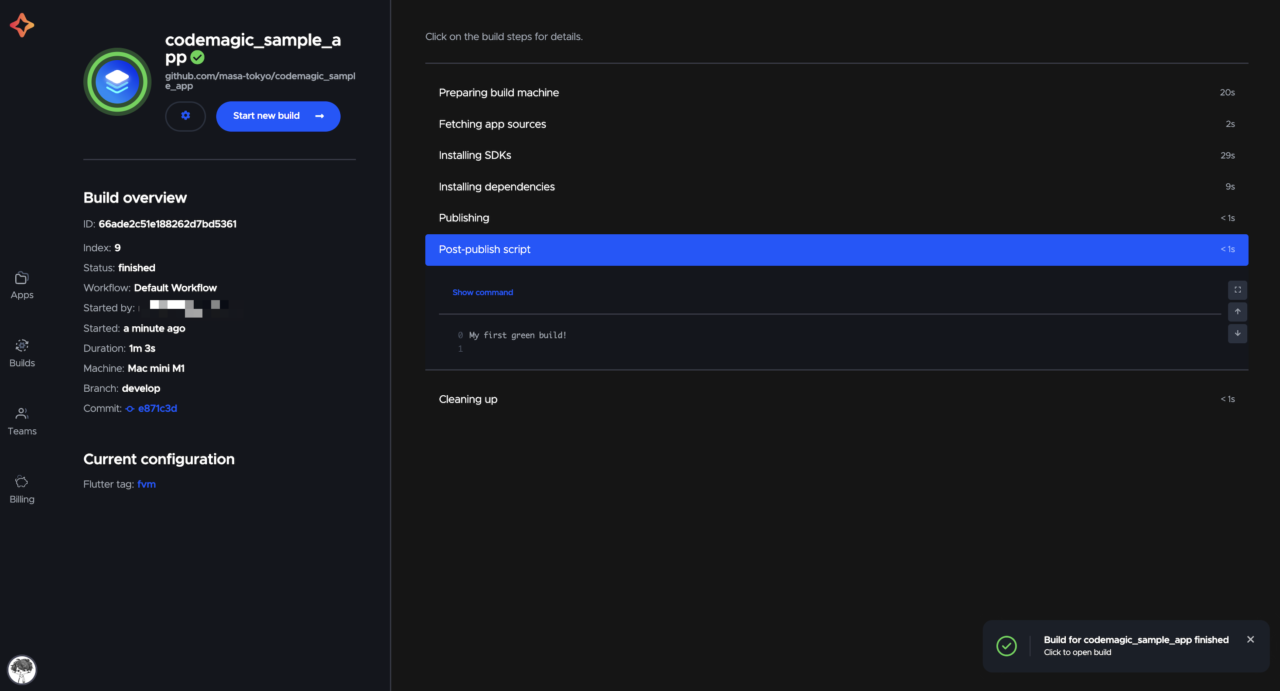
おめでとうございます🎉
はじめてのビルドに成功しました!

「Post-publish script」のセクションで実際に ”My first green build!” とプリントされていることが分かります。
Step 2: Flutterアプリをビルドする
次は、実際に Flutter アプリを iOS 環境でビルドしてみましょう。
-
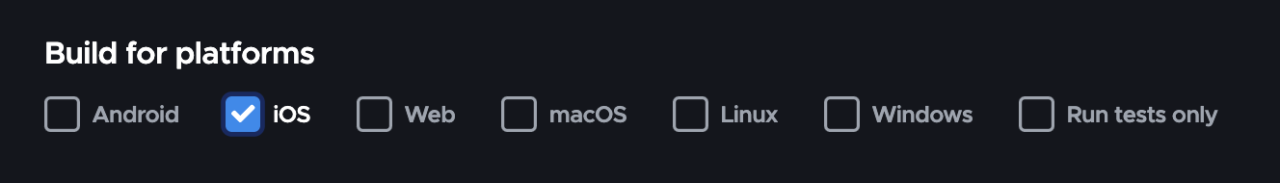
「Build for platforms」は iOS を選択します。

-
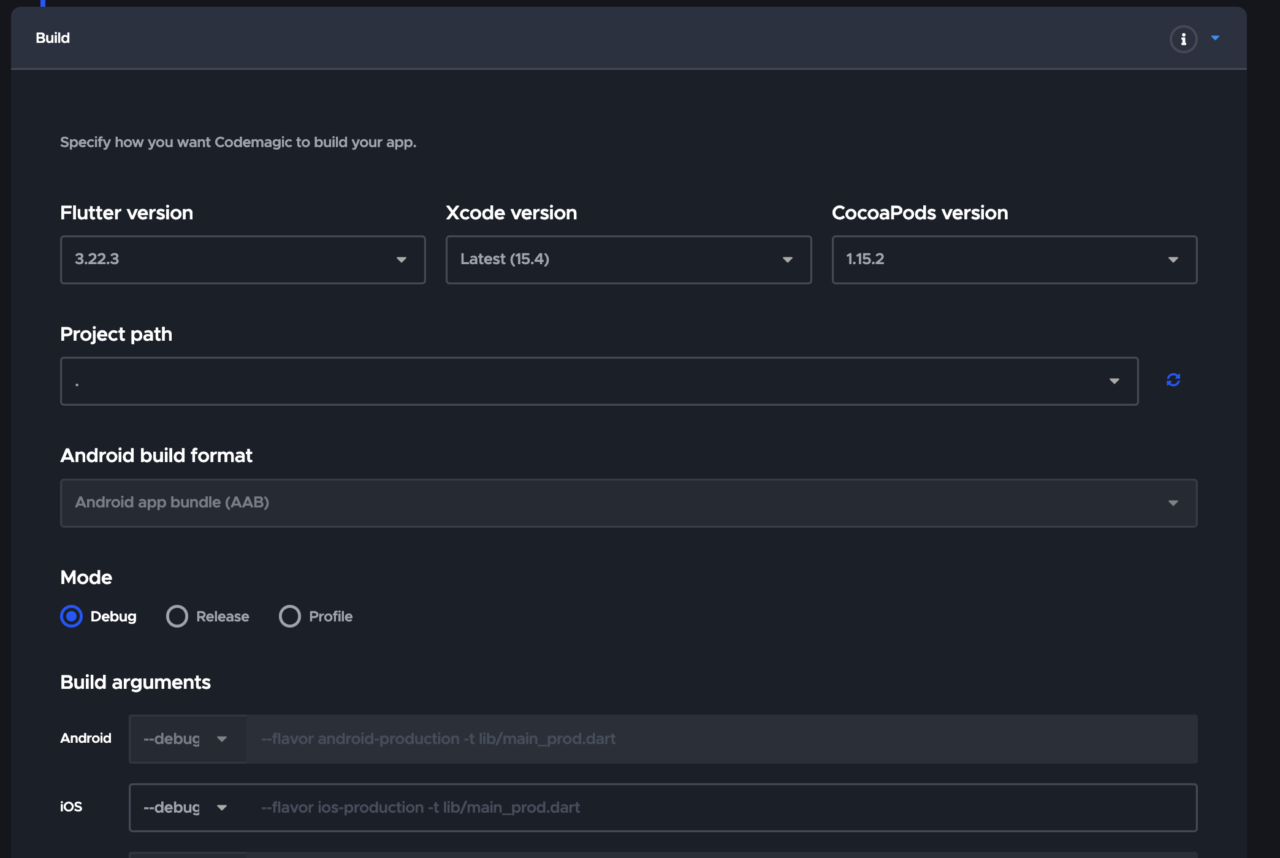
「Build」セクションにて、ビルド時の環境を設定します。
ご自身のアプリの普段の実行環境を指定してください。

-
変更を保存して、ビルドを実行します。
無事ビルド出来ました👏

Step 3: ストアへのアップロード
いよいよ、ビルドしたアプリを実際に App Store Connect へアップロードしましょう。
このステップは少し難しいかもしれませんが頑張っていきましょう💪
Build
今回はリリース用のビルドなので Release モードを選択します。

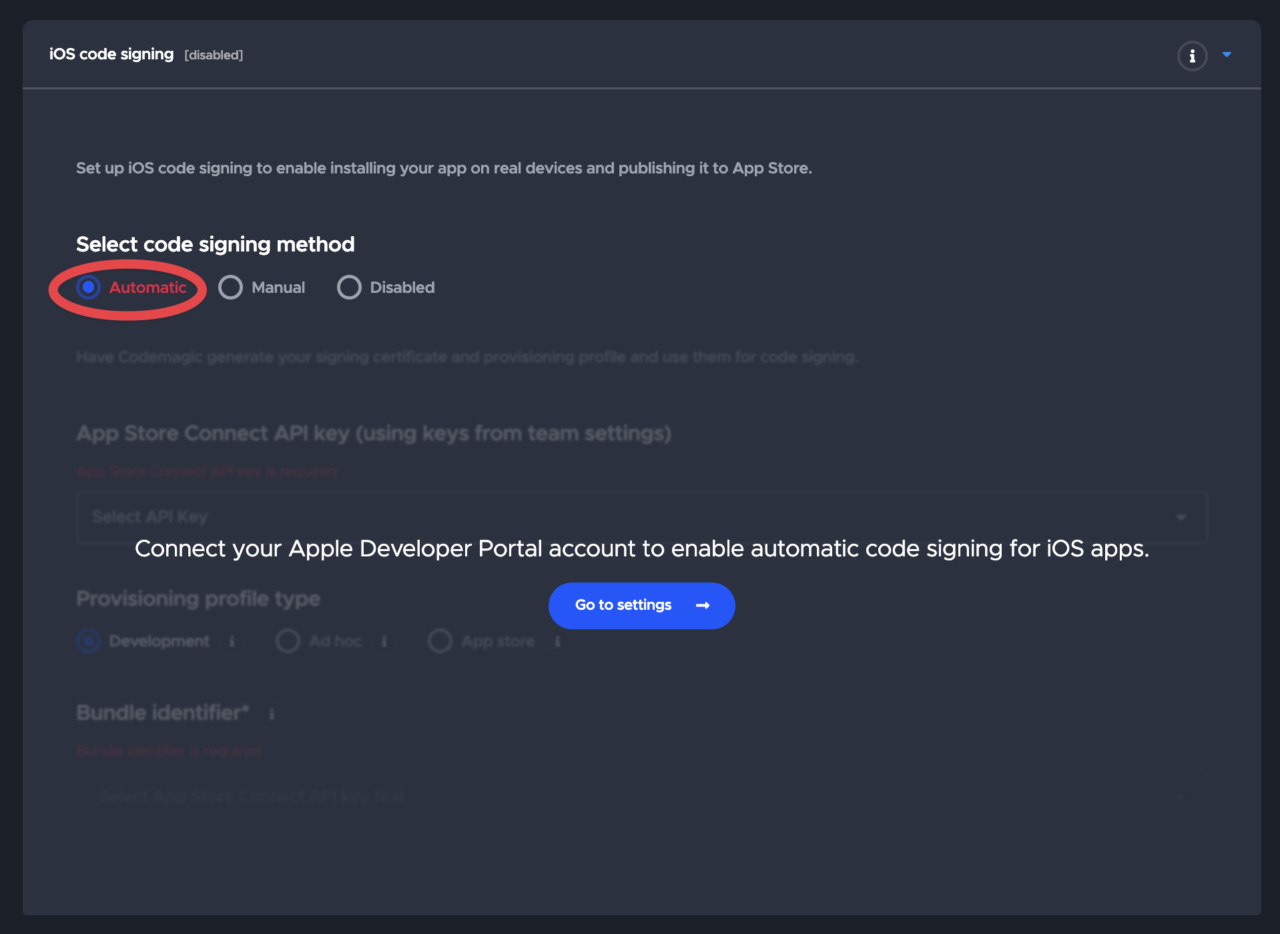
iOS code signing
「Distribution」セクション内にて、Apple サービスとの統合に必要な「iOS code signing」を行なっていきます。
-
「Automatic」を選択すると、上記のようなメッセージが出るので「Go to settings」から設定画面へと遷移してください。

※ 別画面に遷移するため、それ以前に行った変更が保存されているかご確認ください。
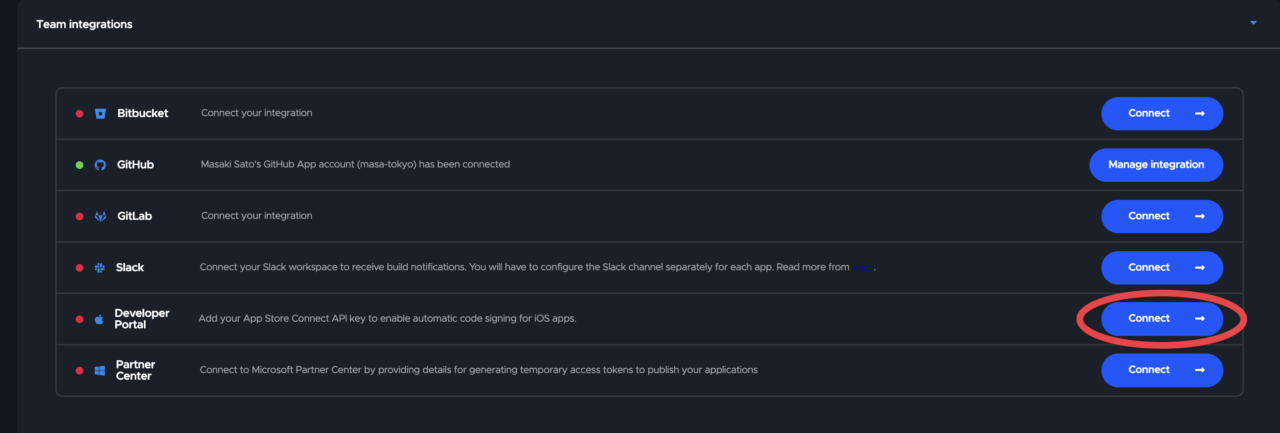
-
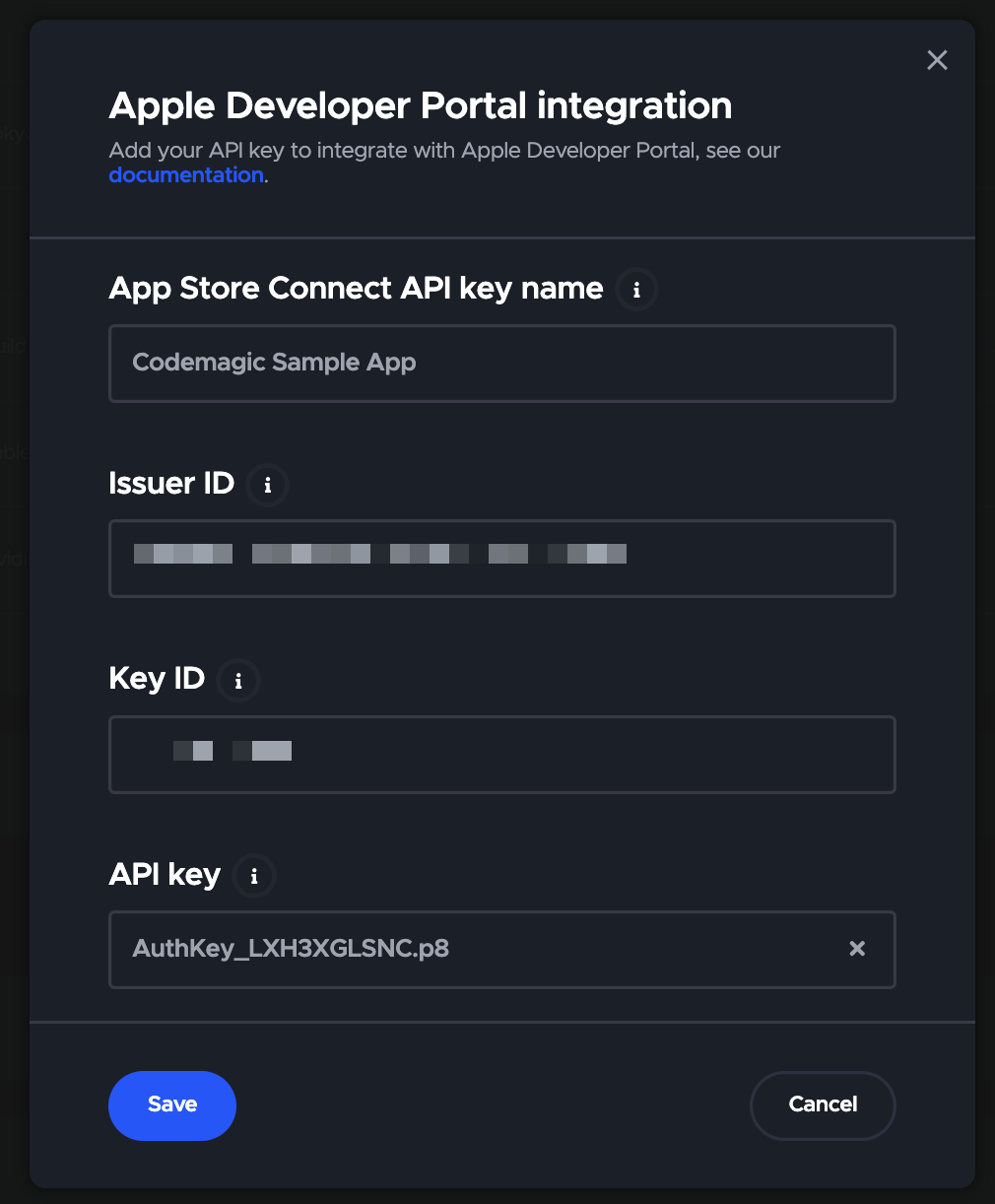
Developer Portal の「Connect」ボタンをクリックします。

-
本記事冒頭の「事前準備」の際に App Store Connect 上で取得した Issuer ID、Key ID、API Key ファイルを追加して「Save」より保存してください。

-
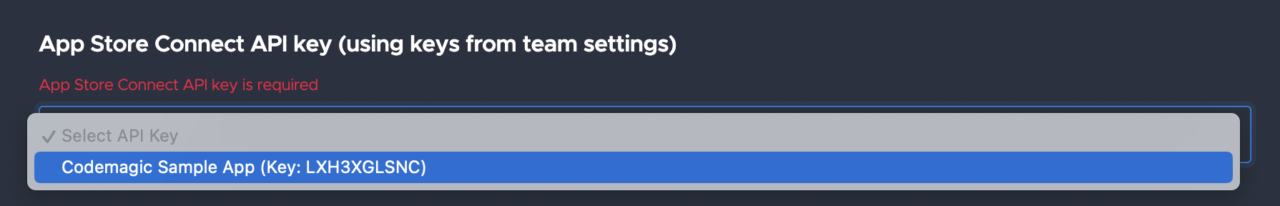
再び Workflow Editor に戻り、作成したキーを選択します。

-
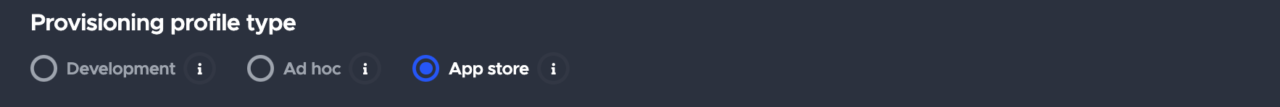
Provision profile typeは、「App store」を選択します。

-
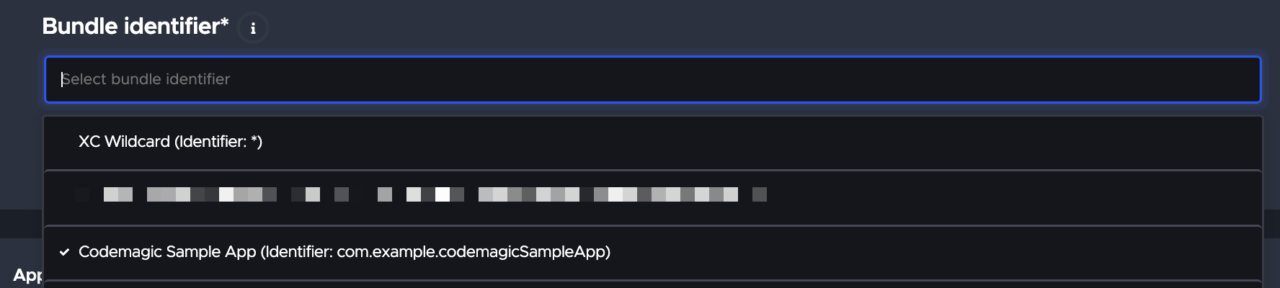
「事前準備」で確認した Bundle ID を選択します。

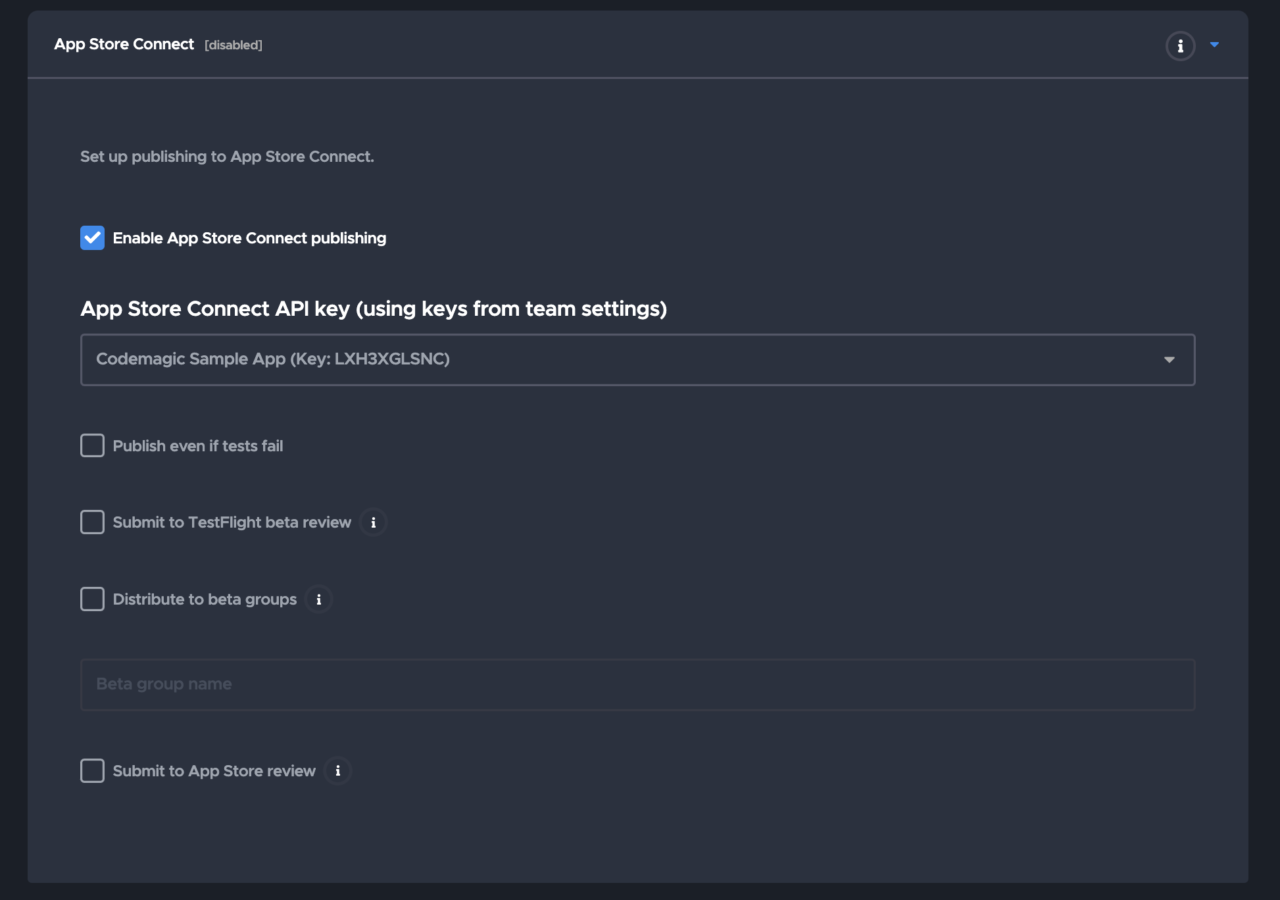
App Store Connect
「Enable App Store Connect publishing」をチェックし、先ほど作成した API Key を選択します。

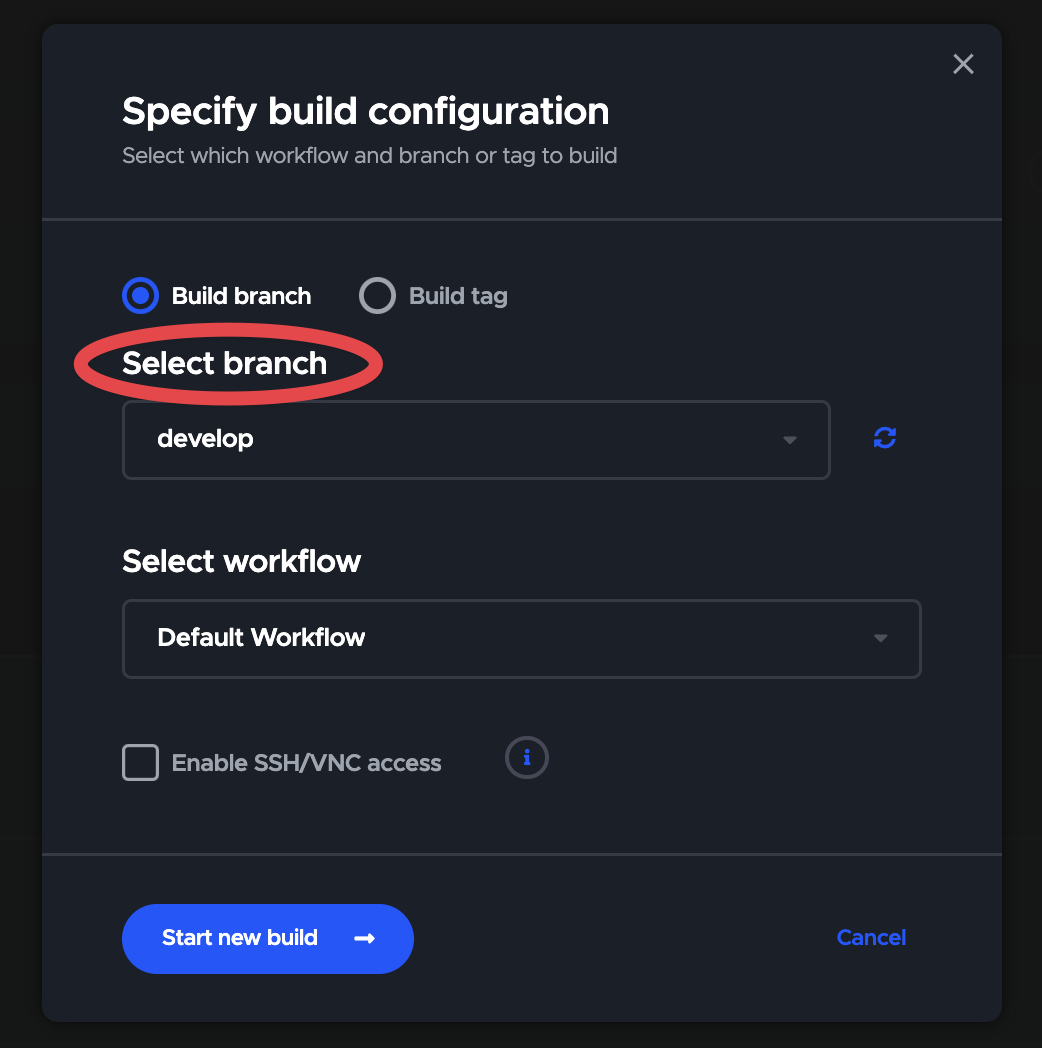
ここまで終えたら、変更を保存してビルドを実行しましょう。
適切なブランチが選択されていることを確認して、ビルドを開始します。

エラーが発生してしまった場合、エラーログの詳細をご確認ください。
よくあるエラーについては、こちらのドキュメントをご覧ください。
また、GitHub Discussion や Discordコミュニティ もご活用ください。
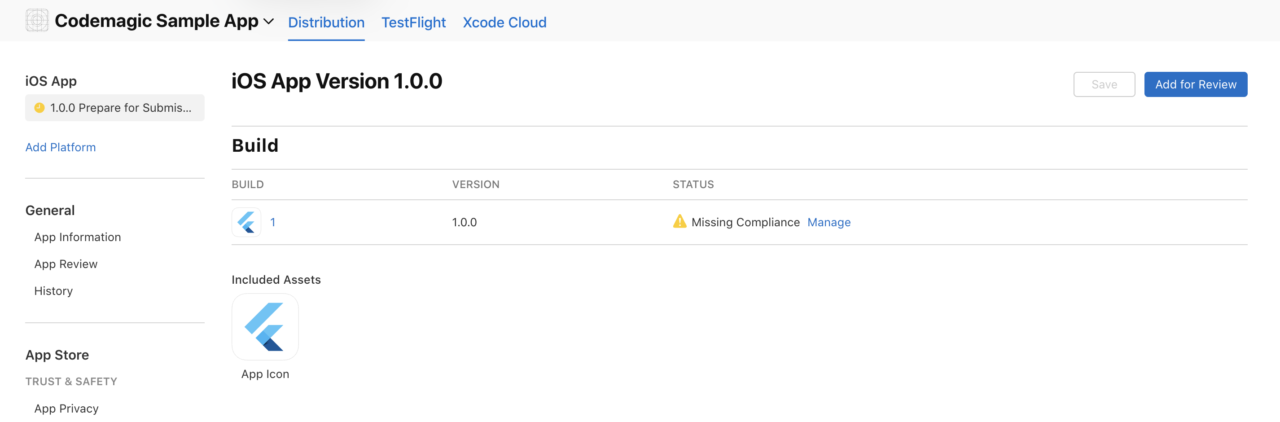
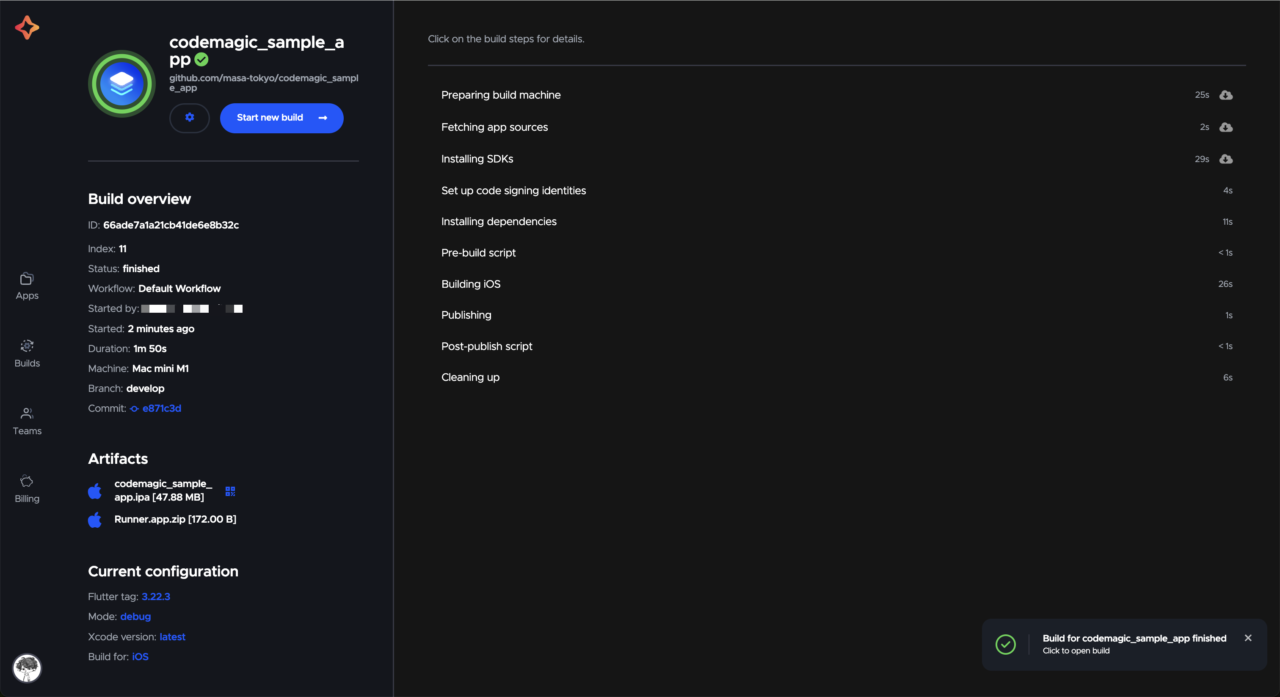
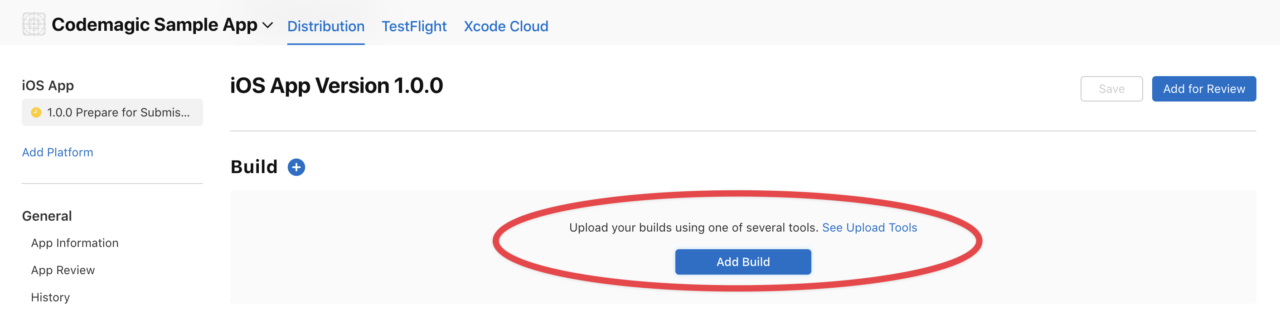
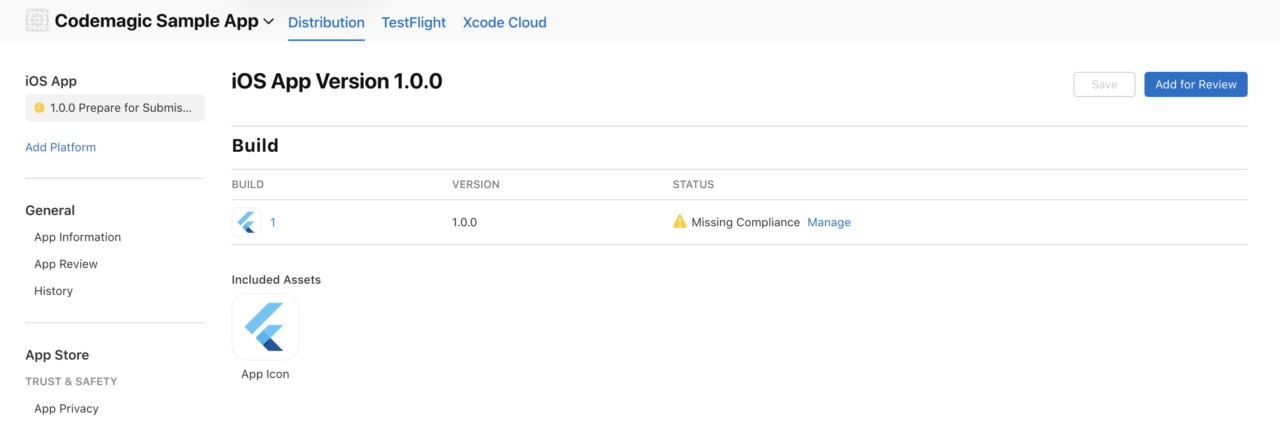
ビルドが成功すると、App Store Connect 上にアップロードされ、「Add Build」より選択出来るようになります。
※ アップロードが反映されるまでには少し時間がかかることがあります

これでリリース申請が出来るようになりました🥳

Step 4: トリガーの自動化
最後のステップとして、ビルドを自動化していきましょう。
Step 3 までの手順で既に App Store Connect へのアップロードは出来るようになりましたが、このステップを行うことで GitHub 上での操作だけでビルドが出来るようになり更に快適になります。
-
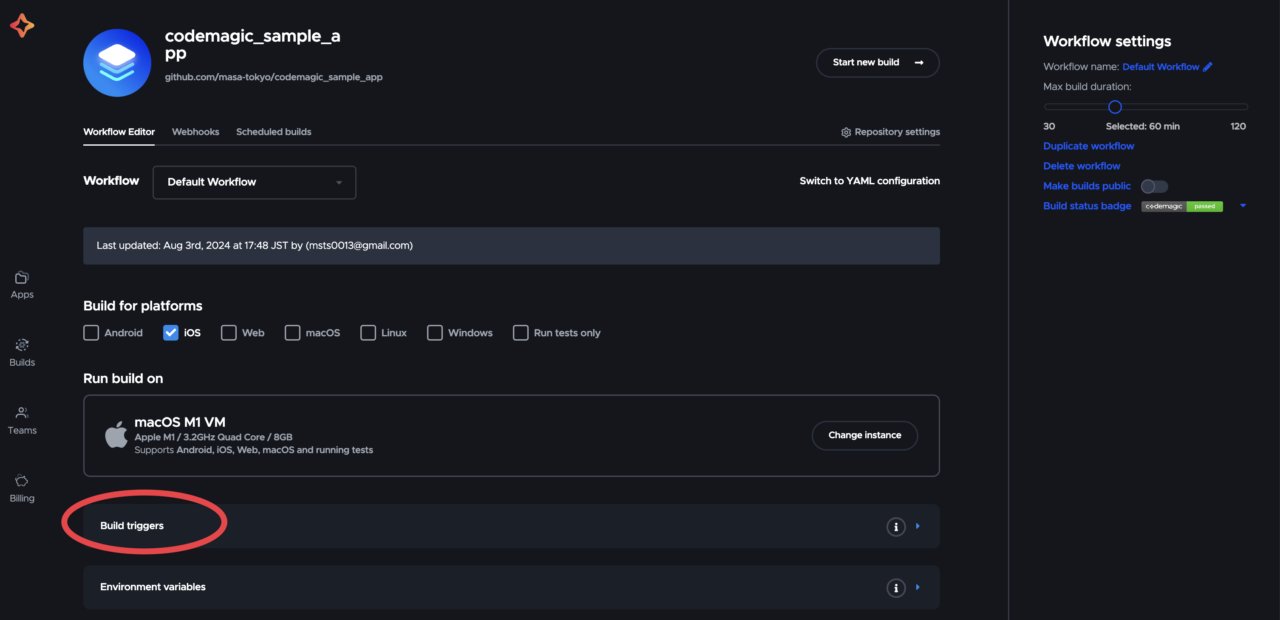
Workflow Editor の 「Build triggers」を開きます。

-
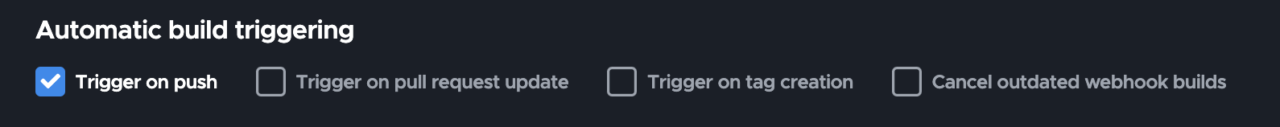
トリガーの起動タイミングとして「Trigger on push」を選択します。

-
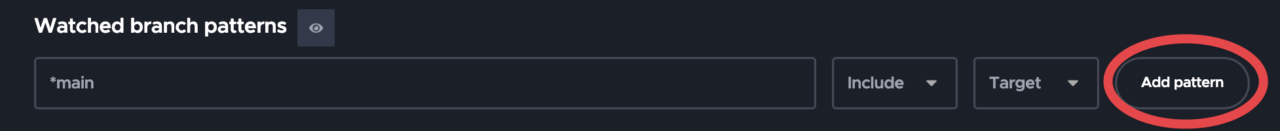
対象となるブランチを入力し「Add pattern」より追加します。
下記の例では、main ブランチへ push が行われた場合にトリガーが起動するように設定しています。

-
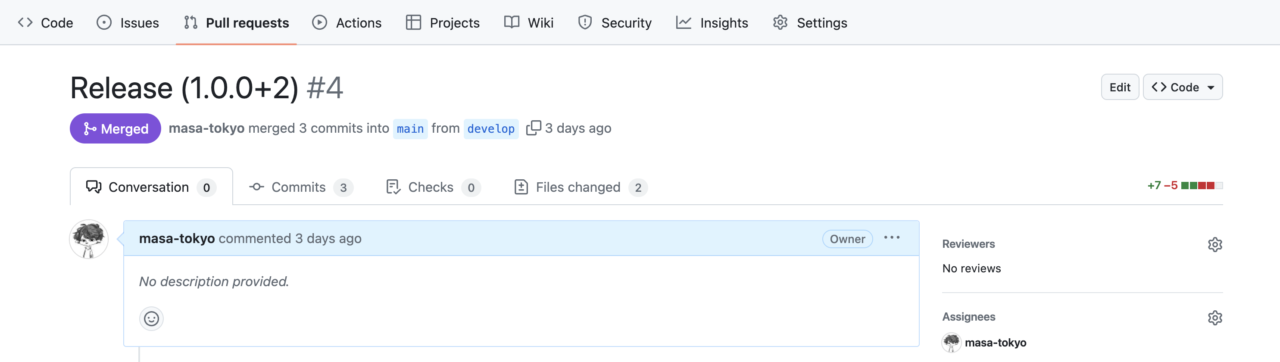
実際に GitHub 上で PR を作成 & マージして動作を確認してみましょう。

※ Step 3 でアップロードしたバージョンからビルド番号が更新されていることをご確認ください
終わりに
お疲れ様でした🙌
これからも Codemagic を使って快適に開発を楽しんでいきましょう!
何かご質問やお困りごとありましたら、サポートコミュニティにご相談ください💡
GitHub Discussion: https://github.com/orgs/codemagic-ci-cd/discussions
Discordコミュニティ: https://discord.com/invite/pefznye93R





















Discussion about this post