Written by Rudrank Riyam
Being the first native iOS conference of 2022, the 7th edition of iOS Conf SG presents a plethora of sessions on topics ranging from the latest async/await syntax to effective pull request reviews. There were many great talks, and for me personally, the most interesting ones were the talk about structured concurrency in Swift 5.5, which lets you use simple async/await syntax instead of completion handlers and callback hells, and the talk about modularizing your codebase to reduce build times — basically, breaking your project into small modules and components and working on them independently.
But let’s go through more than just these two talks and discuss all of the important talks of iOS Conf SG 2022.
The videos of the sessions are available on YouTube, and you can jump to them from this article by clicking on the title of each session. Each summary contains artwork notes that summarize the whole session. These are taken from the iOS Conf SG 2022 Slack channel. The sessions are given here in the same order as in iOS Conf SG’s schedule.
Daniel gives a brilliant example of a café as an analogy for understanding concurrency. He describes different cases to allow you to grasp the concept of asynchronous programming and use the async/await syntax in your code.
The session includes a discussion about the need for async let, using actor, and using async sequence and stream.
Here’s the key takeaway: When you see async/await, think of it as a “suspension point.”
Frank talks about how you can use an existing state machine diagram and code it in Swift. You can use such diagrams to extract complicated logic, making components easier to use and test. The talk starts with a simple example of a state diagram for a red light, followed by a practical example of loading remote content.
Then, Frank describes the two essential parts of a state machine — a state definition enum and a state machine wrapper.
Note that state machines can grow over time, and coding large state machines is no fun. So, Frank refactors a large state machine into several smaller ones.
You can use these in onboarding, login, location, form validation, etc.

IGListKit is a data-driven UICollectionView framework for building fast and flexible lists. It is used throughout the Instagram app — for the feed, the Explore page, stories, and more.
It’s fascinating to know that you can remove, reorder, add and update views in linear time.

The VIP (View, Interactor, and Presenter) architecture is a uni-directional pattern. Using this approach makes it easier for you to write unit tests and add new features, where each object in VIP has a single responsibility. It works well for larger projects.
One con of this architecture is that there are times when the presenter function does nothing. Additionally, it’s hard to maintain the separation between the view and the presenter. Finally, new developers can face some steep learning curves when onboarding.

Mobile deployment is hard with multiple environments and configurations. And working on multiple features in parallel adds to the difficulty.
To make this easier, you can define a scenario with fixed input and output — for example, a light appearance with a mock server and a defined input model. You can define multiple scenarios to test different situations.
You can also create a scenario to mimic your design system for design review by designers. Another scenario can be used for testing different backends, like staging, development, and production.
This process helps you continuously distribute the app to external stakeholders to speed up the development process and deliver features faster.

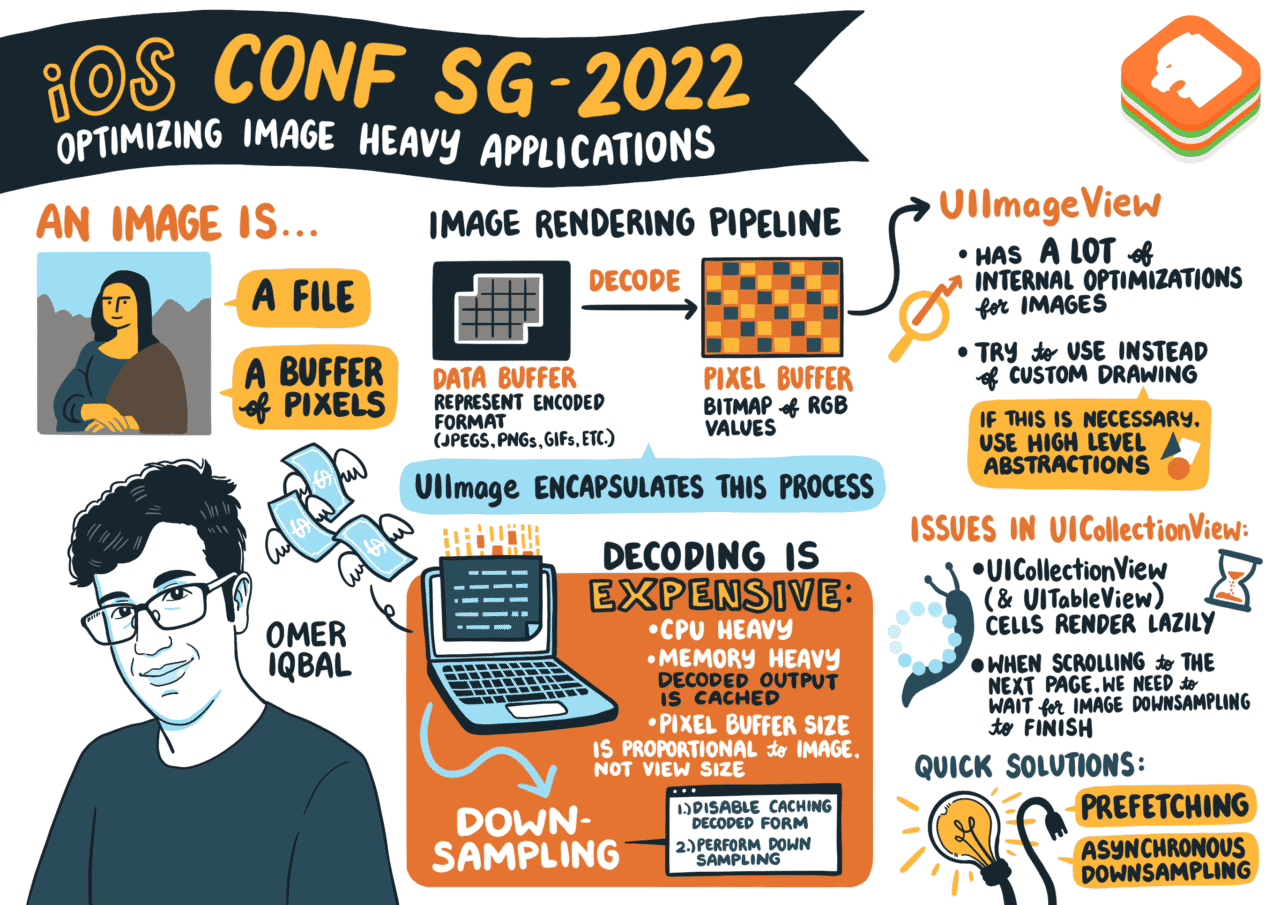
Omer talks about how you can optimize images. Usually, we just use the UIImage initializer to decode the data to the pixel buffer. This is both CPU and memory heavy. The decoded output is cached, resulting in a persistent large memory allocation. Note that the pixel buffer size is proportional to the image, not the view size.
However, you can downsample the image to reduce resource usage and perform prefetching and asynchronous downsampling to avoid freezes.

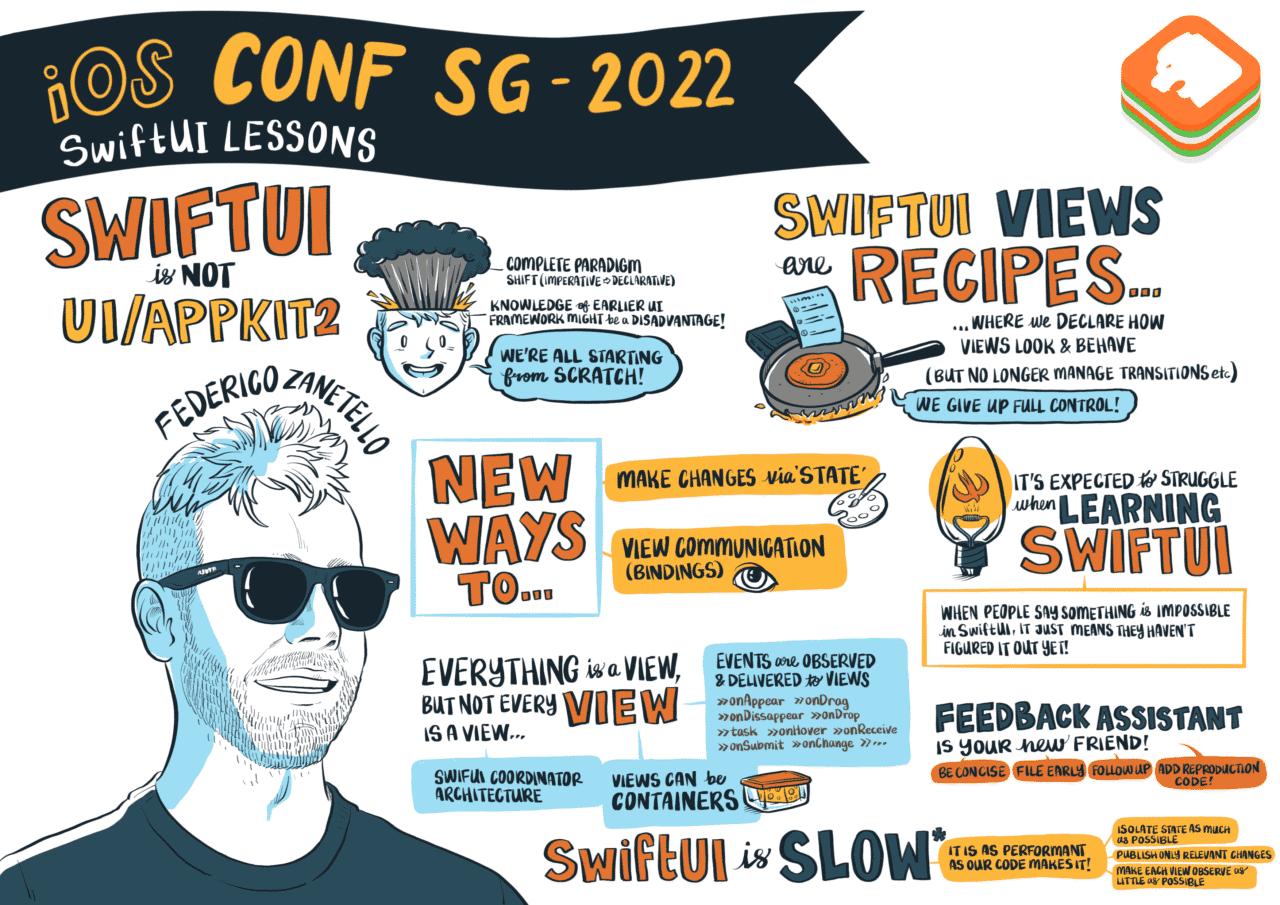
Federico shares the lessons he learned from working with SwiftUI since its inception. He suggests thinking of SwiftUI views as recipes in which we declare the ingredients, and then SwiftUI does the cooking for us.
Also, Federico talks about how you can use coordinators in the view itself.
One important takeaway is that you should expect to struggle when learning SwiftUI. When other developers say something is impossible to do using this framework, it just means that they haven’t figured it out yet!

Marin talks about how Swift’s concurrency works under the hood. Swift 5.5. has new native APIs for structured concurrency. He shows examples of async function overloading, in which you have to use the await keyword for the async version.
The discussion also covers using actors and preventing data races and crashes.

Bas explains the idea of going from “your” code to “our” code and “your” documentation to “our” documentation. He recommends that you ask, ask, and ask more questions in pull request reviews.
Code, test, and document.
Git is forever, but your PR environment may not be. Whenever you open a PR, treat the project as if it were open source and as if there will be other developers reading/looking through your PR.

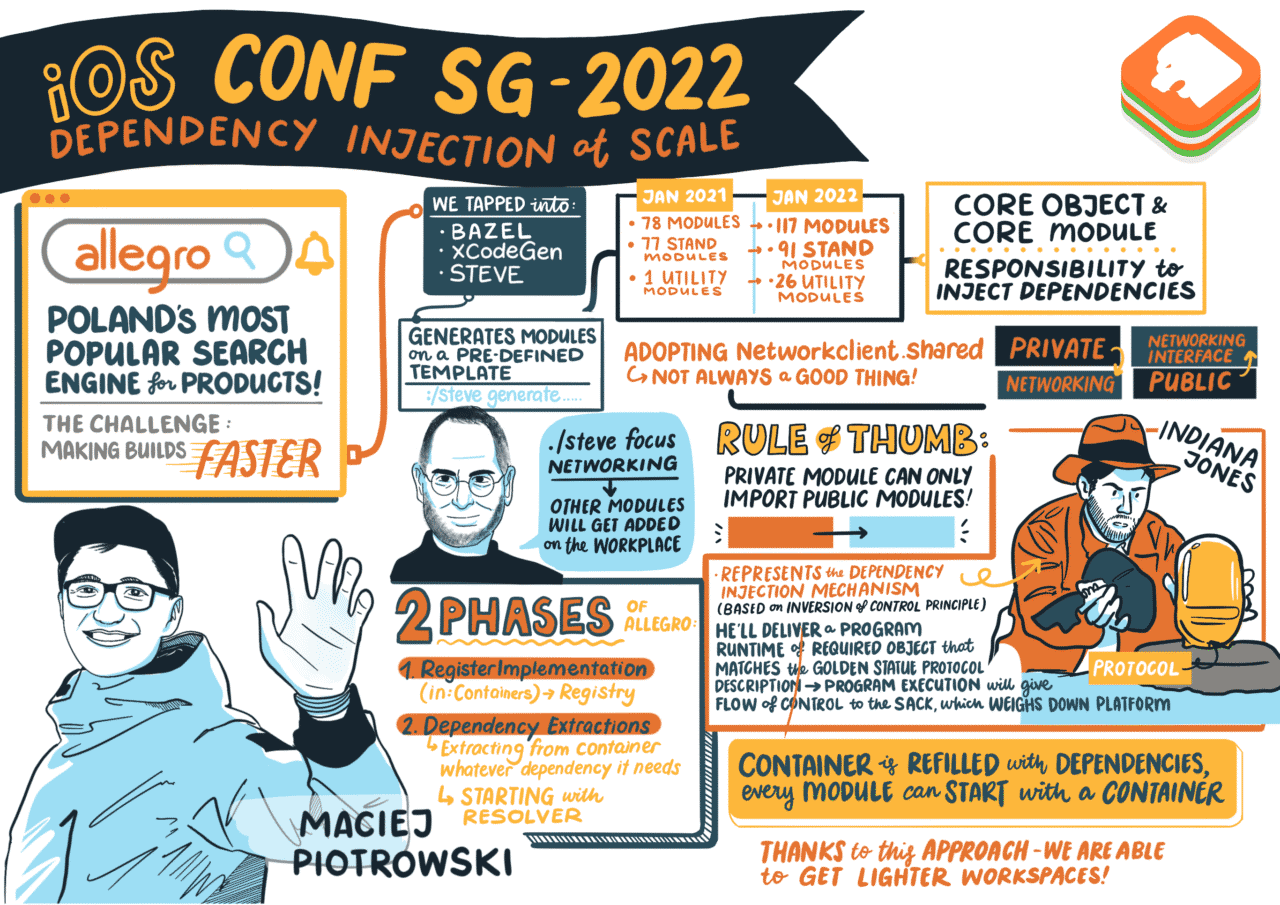
Maciej explains how their company is performing dependency injection at scale by working with 117 modules. He also covers the concept of the private and public modules used in the project.
Maciej’s company uses their own command line tool called steve, which generates modules based on a pre-defined template.
Using this dependency injection approach, they’re able to easily create lighter workspaces!

At Stream, Jeroen and Martin created a SwiftUI Chat SDK. You likely already know that working on an SDK is different from working on a customer-facing app. Martin talks about the easy-to-use, stable APIs with customization options.
For them, SwiftUI turned out great for adding customization options in their SDK. The best part is that it’s open source, so you can go through how they implemented everything!

Vincent starts by discussing the dump function and how it is more actionable than print with classes. This function uses Mirror API under the hood.
Then, he shows an example in which he uses different SDKs and prints the plugins using Mirror. He goes on to show another example of how to make private properties available using Mirror.
Reflection may open up some pretty powerful runtime use cases for you!

We all know why we should write unit tests, but this is a great talk about getting more out of the tests you write. One of the ways to accomplish this is by mocking – replacing external dependencies with “stand-ins,” either manually or by using a mocking framework.
Here are two great tips:
- Treat tests as live documentation of your APIs.
- Always write a test for your bug.

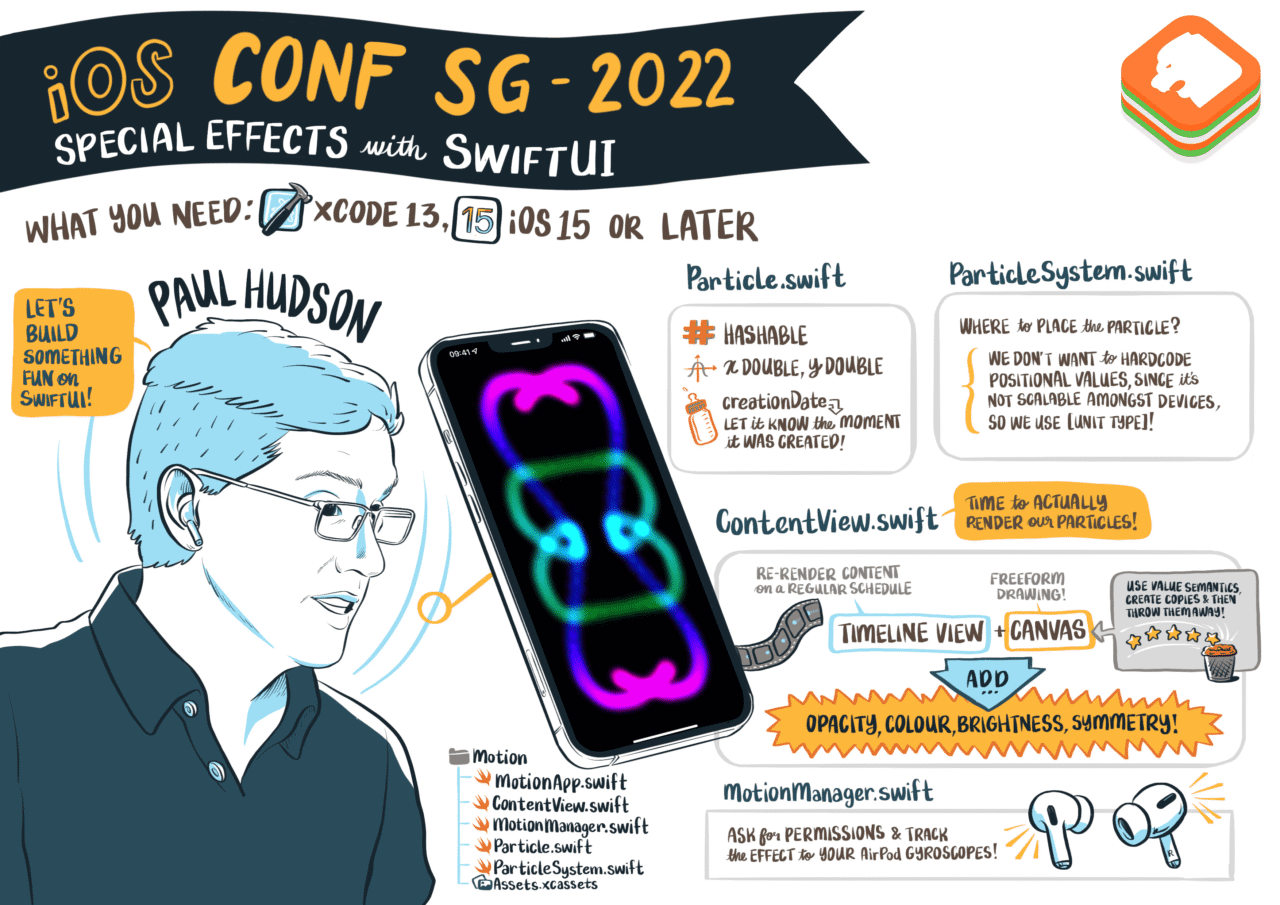
Paul live codes a beautiful particle system using the powerful TimelineView and Canvas. He creates a particle system that displays a rainbow that you can control with your phone.
The fun part is at the end, where he uses CMHeadphoneMotionManager to control the motion using his headphones!

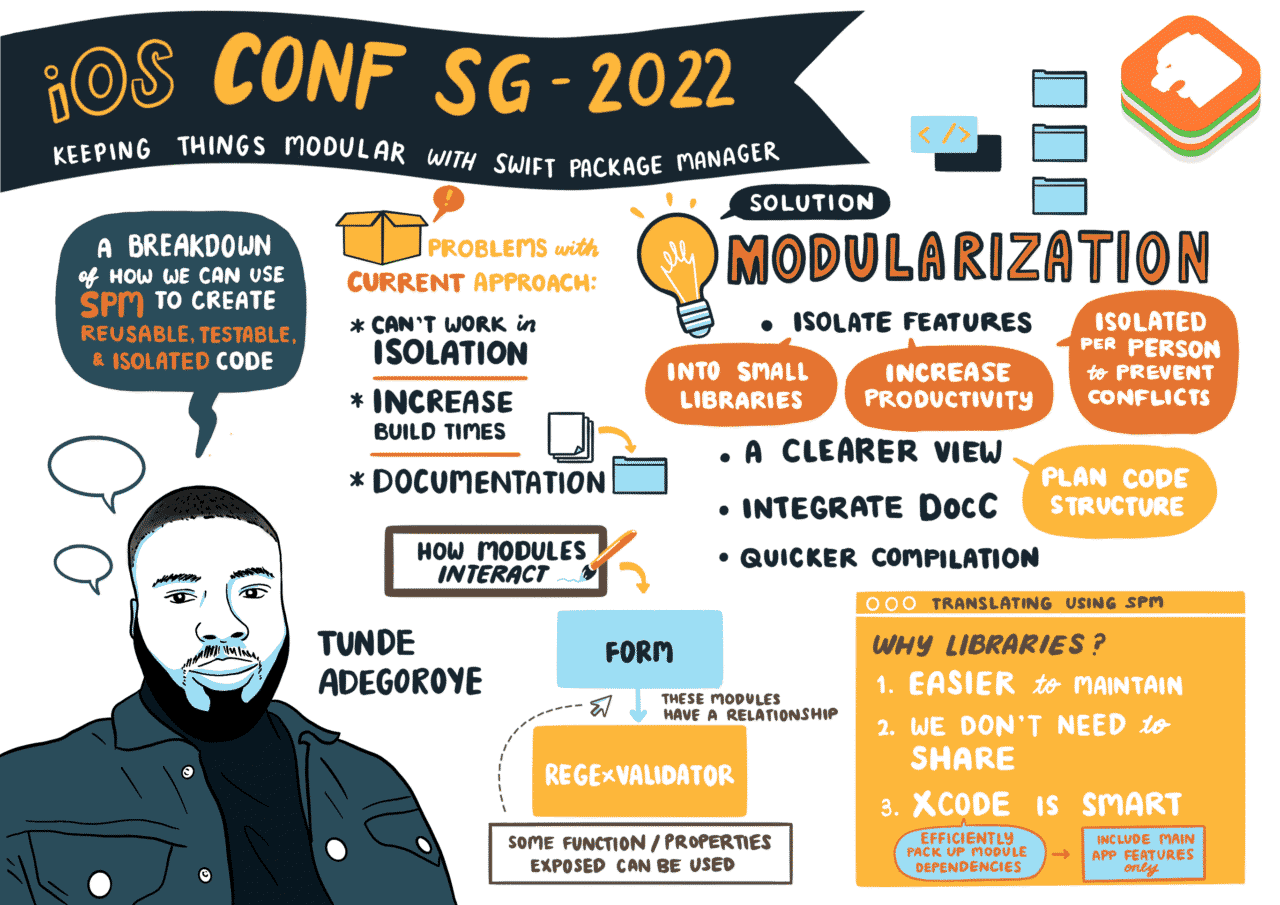
Tunde shows a practical app for modularizing your large project with SPM. What issues does this approach solve?
- Isolating features — helps for working independently while preventing conflicts and increasing productivity 📈,
- Clearer view — planning structure and how objects interact,
- Integrating DocC for better documentation,
- Quicker compilation — building and configuring features independently.

Conclusion
The first iOS conference of this year was filled with impactful learnings and takeaways. From topics covering concurrency to effective pull request reviews to getting more out of your unit tests, I hope you learned something useful and can apply these learnings in your codebase!
Subscribe to our newsletter for more good content:






















Discussion about this post