Written by Rudrank Riyam.
Google I/O 2022, Google’s annual developer conference, has just wrapped up. And it was huge! While some things, such as Pixel Watch-related rumors proving to be true, came at no surprise, there were many interesting and less predictable highlights during the developer keynote. We’ll leave details about announcements from the main keynote to lifestyle media (but we’ll provide you with links, so don’t worry). And in this article, we’ll focus on the announcements from the developer keynote, such as Flutter 3.0, Firebase extensions, Jetpack compose for Wear OS and other interesting things for all the Flutter and Android developers to check out!
Google I/O Keynote
Sundar Pichai starts the Keynote by emphasizing Google’s mission to organize the world’s information and make it universally accessible and useful.
New software features were announced, ranging from updates to Google Translate and Maps, and automated summarisation in Google Docs and Meet, all the way to the amazing Multisearch feature, to focusing more on inclusivity and equality with Google’s software, to emphasis on the security, and to multi-device experiences.

On the hardware side, Google launched the affordable yet powerful Pixel 6A having most of the premium features of the high-end Pixels. And oh, teasing the Pixel 7 with the aluminum finish! And let’s not forget the highly rumored Google Pixel Watch!
Pair your Pixel 7 this fall with the Pixel Buds Pro and Pixel Watch, and that will serve as a great multi-device experience from Google this year. And Pixel Tablet for the next year? A whole new ecosystem of Pixel devices awaits!
Developer keynote
After an amazing Keynote providing an update about the new software features and the plethora of hardware surprises, let’s discuss the new updates to improve your apps and developer experiences.
What’s New in Flutter
And let’s kick the discussion off with talking about our favorite framework, Flutter! Tim Sneath introduced how the developers worldwide have used Flutter to create over 500,000 apps with beautiful UIs quicker across multiple platforms.
Flutter 3
In the developer keynote, Google announced Flutter 3! With the stable release for macOS and Linux, you can now take advantage of the framework to create apps for six platforms – Android, iOS, macOS, Windows, Linux, Web – from a single codebase.
You can explore the list of new features and improvements in Tim’s post on introducing Flutter 3.

By the way, Flutter 3 is already available on Codemagic!
Stable macOS and Linux Release
Canonical has worked on supporting Flutter and bringing the Flutter SDK to Linux, which is now a stable release. For the stable macOS release, you can create Universal Binary for your macOS app to support both Intel and Apple Silicon machines. Also, Flutter is now fully native on Apple silicon for development.
And when we talk about Apple silicon, we can’t help but mention that your favorite CI/CD provider Codemagic has released the first M1 Mac mini build machines to the public! Take advantage of the blazing fast speeds for your Flutter builds! For detials, please refer to the docs.
Casual Games Toolkit
The Flutter team also announced a new toolkit for speeding up the development of casual games on mobile. You can find all the information about it in their documentation, including a fully-featured game template app.
Flutter and Crashlytics
Do you know that 62% of Flutter developers use Firebase in their apps? Incredible numbers, right? Flutter now has fully-supported integration with Firebase.
In particular, the highlight of the integration was Flutter support for Crashlytics, where you could easily look into errors and solve them before it impacts your users. All you have to do is add the Flutter plugin to use the Firebase Crashlytics API.
Now that we are talking about Crashlytics and Firebase let’s explore the updates of Firebase.
What’s new in Firebase
Firebase is a platform by Google that provides tools for creating your back-end service, analytics, reporting and fixing app crashes, as well as creating marketing and product experiments. This year’s focus was strengthening Firebase’s integration with other popular Google products like Flutter and Android Studio.

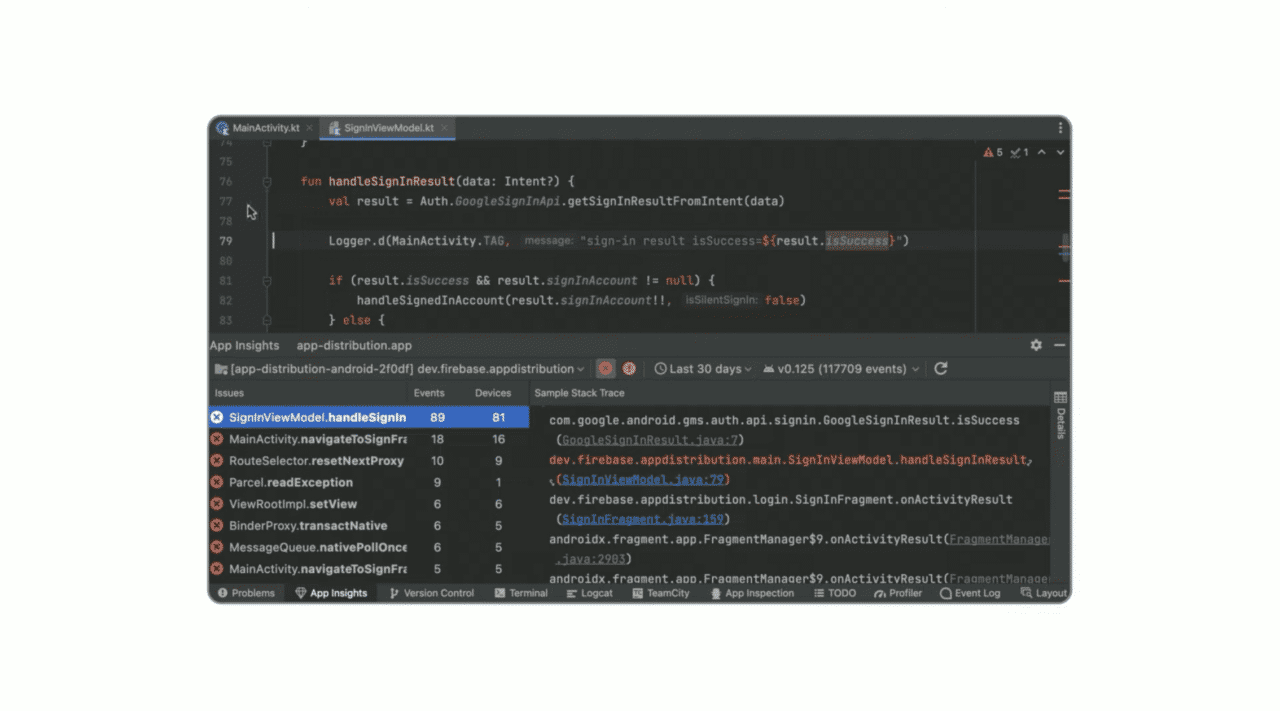
App Quality Insights window in Android Studio
These native features help you discover, investigate and reproduce issues by Crashlytics inside Android Studio, so no context-switching! On top of that, you can select a particular crash and go to the exact line in Android Studio that caused the crash based on the stack trace.

If that has not piqued your curiosity yet, App Quality Insights also helps you identify potential issues in your code by highlighting the lines of code that have appeared in the crash reports. Based on that, you can investigate and fix them, all in the same window!
Firebase extensions
Firebase Extensions are pre-packed solutions that you can add to your app. This helps you save a lot of time by using ready made solutions instead of writing them on your own. These can be from Google and other third-party services like Stream, RevenueCat, Algolia, etc.
You can also customize the code using Extension Events to alter the extension according to your needs. Explore all the extensions here.
Firebase App Check
Firebase App Check is a security feature that helps protect your backend resources from abuse, such as phishing and billing fraud, and it’s now generally available to the developers. You can safeguard your data and protect your users as well.
App Check is available for:
- Firebase
- Google Cloud
- API endpoints.
What’s New in Android
The updates for Android in Google I/O this year were mostly on two major topics:
- As a developer, you can build apps that are better together across devices with the addition of wearables and large screens
- Google improves your developer experiences and productivity with the latest enhancements in tools and libraries.
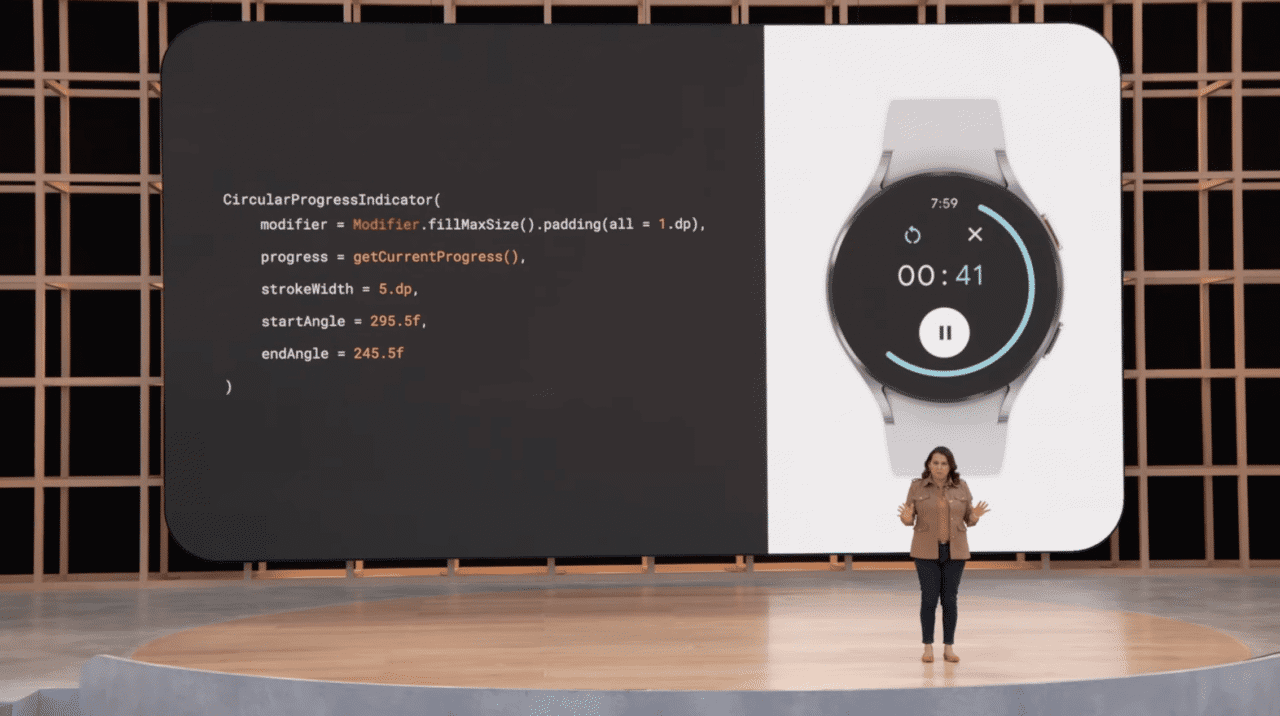
JetPack Compose for Wear OS
With the announcement of the Pixel Watch during the Google Keynote, Google has made it easier for us developers to create beautiful user interfaces and experiences with Compose for Wear OS.

You can go through the announcement that details the features added in Compose for Wear OS Beta. At the end of the announcement, you will find helpful resources for the development, including code samples and codelabs.
Health Connect
The team also announced Health Connect, a platform to securely and easily access health data on all Android devices.

With Samsung Health, Fitbit, and Google Fit adopting Health Connect along with popular fitness apps, you can now seamlessly access and write user’s health and fitness data in your app. Download the Health Connect SDK as JetPack library and have fun experimenting with it!
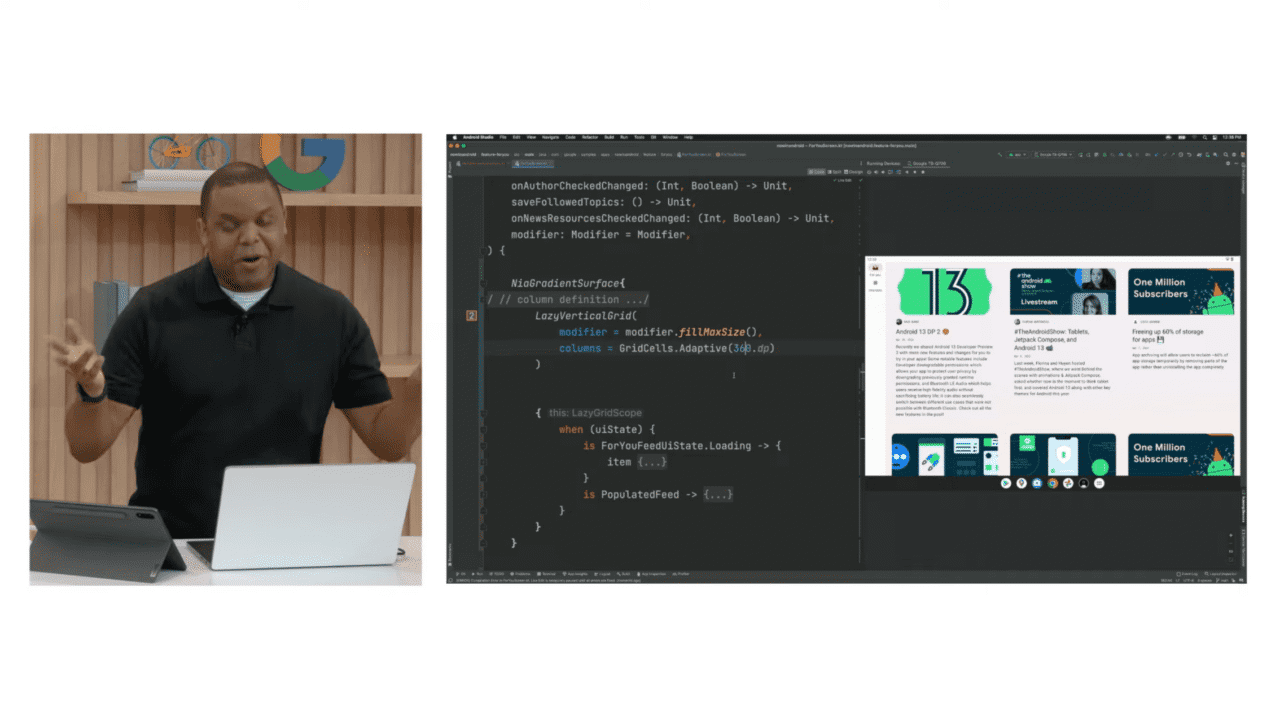
Developer productivity
Exploring modern Android development, Jamal starts with a demo of an app created using Jetpack Compose. The first new feature announced was composing Multipreview Annotations to generate multiple previews for multiple devices, fonts, and themes.
The second big feature that makes your life easier as an Android developer is Live Edit, that allows you to see updates to composables in real-time. The demo updated the view in real-time to support larger screens effortlessly!

What’s new in Android Studio
Apart from these two features, Android Studio has a plethora of new features, and you can read more about them here. Also, head over to the article on what’s new in Jetpack Compose this year.
Before moving forward, here are three tips from the team:
- Update to the latest Jetpack libraries to optimize your apps to work better with Wear OS and tablets,
- Download the latest preview of Android Studio, and
- Explore the Jetpack Compose Beta!
What’s new in augmented reality
Google has listened to the developers’ feedback using ARCore in their apps, and focused on helping them build apps that scale worldwide, have easy access to 3D models, are machine-readable, and support localization.
ARCore Geospatial API
Google announced the new ARCore Geospatial API on Android and iOS. You can now add immersive experience in the real world in 87 countries. Have fun providing a great AR experience for your users with the planet as your canvas! Get started with the documentation here.

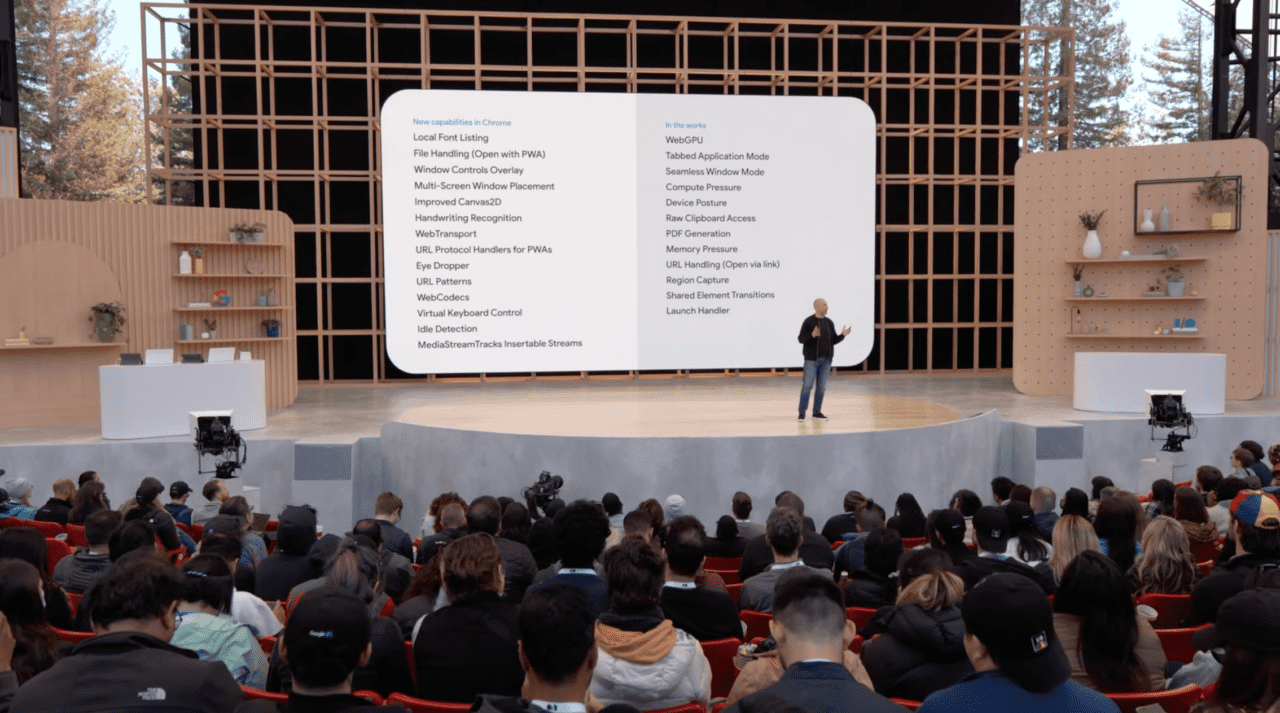
What’s new in Web
Some good news on faster performance! The team at Google has worked hard to improve Chrome’s performance with massive speed gains.
Also, if you are working and rethinking improving your web apps, web.dev is a must-visit website to help you with all the resources in building the future of the web.
Interop 2022
Another interesting announcement was how all major browsers joined hands to improve the web’s experience in 15 key areas under the effort called Interop 2022. Explore more about it in this article.

What to watch next?
Now that you have a gist of what was released and improved on Google I/O 2022, you can explore each talk or announcement in detail. Here is the program’s list.
Flutter
This session on What’s New in Flutter goes in-depth on how you can build beautiful native apps for six platforms from a single codebase.
Firebase
If you are a fan of Firebase, you can explore the session on What’s New in Firebase. Time to build and run apps that users love with Firebase!
Android
Native Android developer? You can watch the session on What’s New in Android and hear all the latest news about Android development: Jetpack, Android 13, tooling, performance, and so much more!
Conclusion
With an amazing set of software features combined with a whole new Pixel ecosystem, Google has come a long way to present an amazing Google I/O this year. The updates and improvements in Flutter, Firebase, and Android are something that you can add to your apps, making the development process straightforward and effortless.
We hope that you enjoyed Google I/O 2022 as much as we did! And for those, who didn’t have the chance to watch it, we hope our article helps to catch up! Please share your favorite announcement of the conference with us by joining our Slack community or mentioning @codemagicio on Twitter. Have a great week ahead, exploring and experimenting with the new features!

Reminder: M1 Mac mini build machines are already available on Codemagic for you to take advantage of faster Flutter builds. If you’re on the pay-as-you-go plan, use
instance_type: mac_mini_m1to try them out. If you’re on the Professional plan and want to set up a trial for the Mac mini M1, reach out to our customer engineering team to help you get fast green builds on the new machines!




















Discussion about this post